

Alt:V ist eine kostenlose Modifikation von GTA 5, mit der Ihre einen eigenen Server für das Spiel erstellen könnt. Ein weiterer Vorteil ist eine große Anzahl von Slots, mit denen wir unsere virtuelle Welt verstopfen können. ALT: V eröffnet uns viele Möglichkeiten das Spiel zu programmieren.
ALT:V CLIENT INSTALLATION
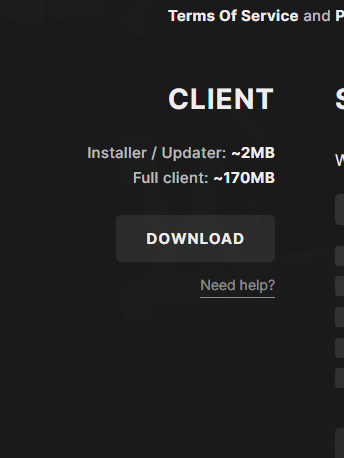
![]() Schritt 1: Client herunterladen und installieren
Schritt 1: Client herunterladen und installieren
Wir gehen auf die offizielle Webseite von Alt:V KLICK und laden den Client runter.

- Sobald wir den Client runtergeladen haben, erstellen wir irgendwo auf der Festplatte ein Verzeichnis in dem wir unseren Client installieren möchten.
- Jetzt kopieren wir die heruntergeladene Datei in unser Verzeichnis und führen sie aus.
- Nach dem Start werden wir gefragt, wo GTA 5 installiert ist und wählen den Installationsordner von GTA5.
- Danach lädt das Installationsprogramm die benötigten Dateien in das Verzeichnis herunter, in das wir unsere heruntergeladene Datei gestellt haben.
![]() Schritt 2: Aktivierung des Dev-Modus
Schritt 2: Aktivierung des Dev-Modus
Wenn wir einen eigenen Gamemode schreiben möchten, ist das hier eine nützliche Option für uns. Um den Dev-Modus zu aktivieren, wechseln wir in das Verzeichnis in dem ALT: V installiert ist und öffnen die altv-cfg Datei.
Nun fügen wir dort am Ende debug: 'true' ein und speichern es. Wir sind fertig.
ALT:V SERVER INSTALLATION
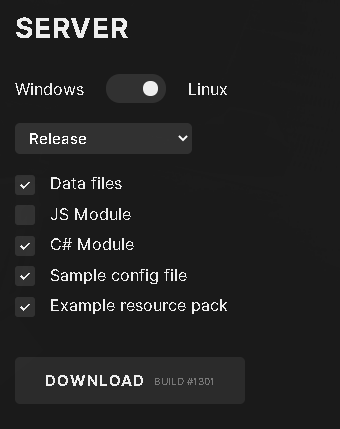
![]() Schritt 1: Server herunterladen und installieren
Schritt 1: Server herunterladen und installieren
Wir gehen auf die offizielle Webseite von Alt:V Klick dort haben wir mehrere Sachen zu Auswahl die wir runterladen können.

ALT:V gibt die Möglichkeit, sein Gamemode sowohl in JavaScript als auch in C # zu schreiben. Es ist dir überlassen was du auswählst.
Linux:
Wir beginnen mit der Installation von NodeJS. Die eingegebenen Befehle können je nach verwendetem System unterschiedlich sein!
In der Console Tippen wir folgendes ein:
curl -sL https://deb.nodesource.com/setup_12.x | sudo -E bash - sudo apt-get install -y nodejs
- Danach entpacken wir das Paket und wechseln zu unserem Verzeichnis.
- Nun müssen wir Rechte für unseren Server und das Startskript geben.
chmod +x start.sh
chmod +x altv-server
Denn Server können wir mir ./start.sh starten.
Windows:
- Damit die Skripte ordnungsgemäß auf dem Server ausgeführt werden, benötigen wir NodeJS.
-
Wir gehen daher auf die Nodejs Webseite KLICK und laden es dort runter.
Nach der Installation von NodeJS können wir unsere Serverdateien entpacken und der Server ist soweit fertig. Jetzt können wir den Server starten mit der ausführung von altv-server.exe.
![]() Schritt 2: Server Konfiguration
Schritt 2: Server Konfiguration
- Wir gehen in das Verzeichnis unseres Servers und öffnen die Datei server.cfg dort nehmen wir Einstellungen vor.
- Hier finden wir eine Beschreibung der Server.cfg Einstellungen KLICK
- Um auf den Server überhaupt spielen zu können bzw zu joinen geben mir folgendes ein.
Nach dem Neustart des Servers können wir nun normal auf den Server spielen.
ZitatAlles anzeigenname: Name des Servers
host: IP Adresse des Server
port: Port vom Server
players: Slots Anzahl
password: Server Passwort
announce: Sichtbarkeit des Server (true/false)
token: Frage @ Master-Bot # 3667 in Discord nach um in die Masterliste zu kommen.
gamemode: Name vom Gamemode in der Masterliste angezeigt wird.
website: Webseite
language: Sprache
description: Beschreibung vom Server
modules: Server Module zB (node-modules/csharp-module)
resources: Alle Ressourcen die beim Server Start gestartet werden sollen.
debug: (true/false) Aktivieren / Deaktivieren des Dev-Modus


Kommentare 2
Neu erstellte Kommentare unterliegen der Moderation und werden erst sichtbar, wenn sie durch einen Moderator geprüft und freigeschaltet wurden.
Neu erstellte Kommentare unterliegen der Moderation und werden erst sichtbar, wenn sie durch einen Moderator geprüft und freigeschaltet wurden.
Whice
Nettes Tutorial, es scheint derzeit Probleme mit den Bildern zu geben.
Exclusive FiveM Scripts
Ja ich weiß auch nicht was das soll, habe die mal woanders hochgeladen.