Beiträge von IPrototypeI
-
-
-
lass dir mal das query ausgeben und poste dieses mal hier und führe dieses mal mit phpmyadmin aus und schau ob noch immer der erste user ausgegeben wird
-
Du kannst keine Funktion in einer Funktion haben
so sollte das aussehen und die zwei Funktionen werden nicht aufgerufen oder verwendest du Timer
public sekunde()
{
new string[128];
for(new i=0; i<MAX_PLAYERS; i++)
{
if(!IsPlayerConnected(i))continue;
if(!IsPlayerInAnyVehicle(i))continue;
format(string,sizeof(string),"%ikm/h",Spielergeschwindigkeit(i));
GameTextForPlayer(i,string,1000,3);
}
new hour,minute,second;
gettime(hour,minute,second);
format(string,sizeof(string),"%02d:%02d:%02d",hour,minute,second);
TextDrawSetString(uhrzeitLabel,string);
return 1;
}
public datum()
{
new string[64];
getdate(Year, Month, Day);
format(string,sizeof(string),"%02d:%02d:%d",day,month,Year);
TextDrawSetString(Jahr,string);
return 1;
} -
Welche Serverversion benutzt du ? 0.3z oder 0.3.7?
mfg

Das ist eigentlich egal, wenn die grundfarbe schwarz ist wird der Paintjob nicht angezeigt
-
Lässt du das Textdraw überhaupt anzeigen, für den Spieler und rufst du diese Funktion überhaupt auf ?
-
Beachte den Syntax
new Krankenzimmer = CreateDynamicObject(19353, 1153.7713, -2105.7275, 80.4759, 0.0000, 0.0000, 89.8896);
SetDynamicObjectMaterialText(Krankenzimmer, 0, "Krankenzimmer", 140, "Arial", 50, 1, -16776961, 0, 1);Bei der Funktion vom streamer kommt erst der Materialindex danach der Text
-
Da ist ein Fehler drin der sich bis zu dir runtergezogen hat
public datum() {
new string[64], year, month, day;
getdate(Year, Month, Day);
format(string,sizeof(string),"%02d:%02d:%d",day,month,Year);
TextDrawSetString(Jahr,string);
return 1;
}Falls der Bug noch nicht behoben sein sollte, eventuell nochmals
TextDrawShowForAll(Jahr);
aufrufen
-
Mal eine Frage was möchtest du den machen , was für ein System möchtest du schreiben ?
Und was die Offsetkoordinaten angeht, die müsstest du für ein Objekt , welches eine Rotation besitzt neu berechnen.
-
Was ich euch noch empfehlen kann wäre Vier gewinnt fürs Handy zu schreiben. Ich hab dies vor kurzem auch gemacht für meine Präsentationsprüfung.
Es macht auf jeden Fall ziemlich viel Laune. Es enthält eine Ki und ein Zweispielermodus.
-
Hexcodes sind bereits integer Zahlen du kannst den wert einfach ausgeben lassen
printf("%d",#D2FA);
-
Wieso sind die Farben denn in der strings.xml?
Hättest doch eine bessere Übersicht, wenn du es in die colors.xml packst.
Das liegt daran das ich "damals" die string.xml kopiert und den namen geändert habe in color, da wurden die Farben nicht erkannt, jedoch ist mir bereits bewusst geworden das dies ohne Probleme mit dem hinzufügen eines neuen Android .xml Files funktioniert ^^.Jedoch bei den paar Farben würde es auch kein Unterschied machen.
-
exit; wäre natürlich auch möglich, jedoch musst du bei header eine ganze url angeben, eine möglichkeit dies zu machen wäre sich die aktuelle Url der Seite auzulesen via parse_url
http://php.net/manual/de/function.parse-url.phpund eine neue url mit der ziel .phl Datei generieren
-
Alles anzeigen
Guten Abend,
Ich bräuchte dringend antworten auf meine Fragen, die wären:
Woran unterscheidet sich sql zu mysql ?
Gibt es vor bzw nachteile ?
Kann ich damit ein CP verbinden? Sorry für die Ausdrucksweiße, ich denke ihr wisst was ich meine.
ist sql besser als dini ?Ich hoffe es gibt paar Leute die mir helfen könnten:)
Unterschied :
Bei MySQL greifst du auf eine Datenbank zu, welche meist auf einem anderen Server liegt, daher ist der Server auf dem die Datenbank liegt unabhängig von dem Server auf dem dein SAMP Server läuft.
Man hat mehr Möglichkeiten was SQL betrifft.Bei SQLite liegt die Datenbank in deinem Scriptfilesordner.
MySQL Vorteil :
- Schneller bei mehreren Datensätzen
- MySQL Log
- Datenbank unabhängig vom Server => bei einem UCP kann man noch auf die Daten der Datenbank zugreifen, wenn der Server unter DDos steht.
SQLite Nachteile:- Es ist langsamer bei einer größeren Datenmenge als das MYSQL Plugin von maddinator
- Keine automtaisch erstellte Logs
- Stückweit auch nicht stabil
UCP Verbinden:
- Ist bei beiden möglich
SQL vs DINI
- SQL ist das wesentlich schneller
- Bietet mehr Möglichkeiten durch die SQL Befehle, Bsp: Ordnen der ausgelesenen Datensätze, etc ... .
-
Guten Abend, kann mir jemand den Unterschied zu mysql und sql erklären ?
MySQL ist ein Datenbankverwaltungssysteme und SQL die Datenbanksprache oder meinst du SQLite.
-
Warum umbedingt 2 schleifen das geht auch direkt in einer:
stock getNearstOilStation(playerid) {
new i, x = -1;
for(; i < sizeof(tankstellen); i++) {
if(x == -1 || GetPlayerDistanceFromPoint(playerid, tankstellen[i][0], tankstellen[i][1], tankstellen[i][2]) < GetPlayerDistanceFromPoint(playerid, tankstellen[x][0], tankstellen[x][1], tankstellen[x][2])) x = i;
}
return x;
}nun gut die schnellere variante wäre wahrscheinlich so, da die übergabe einer Float von einer variablen schneller ist als der Aufruf einer Funktion
stock getNearstOilStation(playerid) {
new i, x = -1, Float: distanz[2];
for(; i < sizeof(tankstellen); i++) {
distanz[0] = GetPlayerDistanceFromPoint(playerid, tankstellen[i][0], tankstellen[i][1], tankstellen[i][2]);
if(x == -1 || distanz[0] < distanz[1]) x = i, distanz[1] = distanz[0];
}
return x;
} -
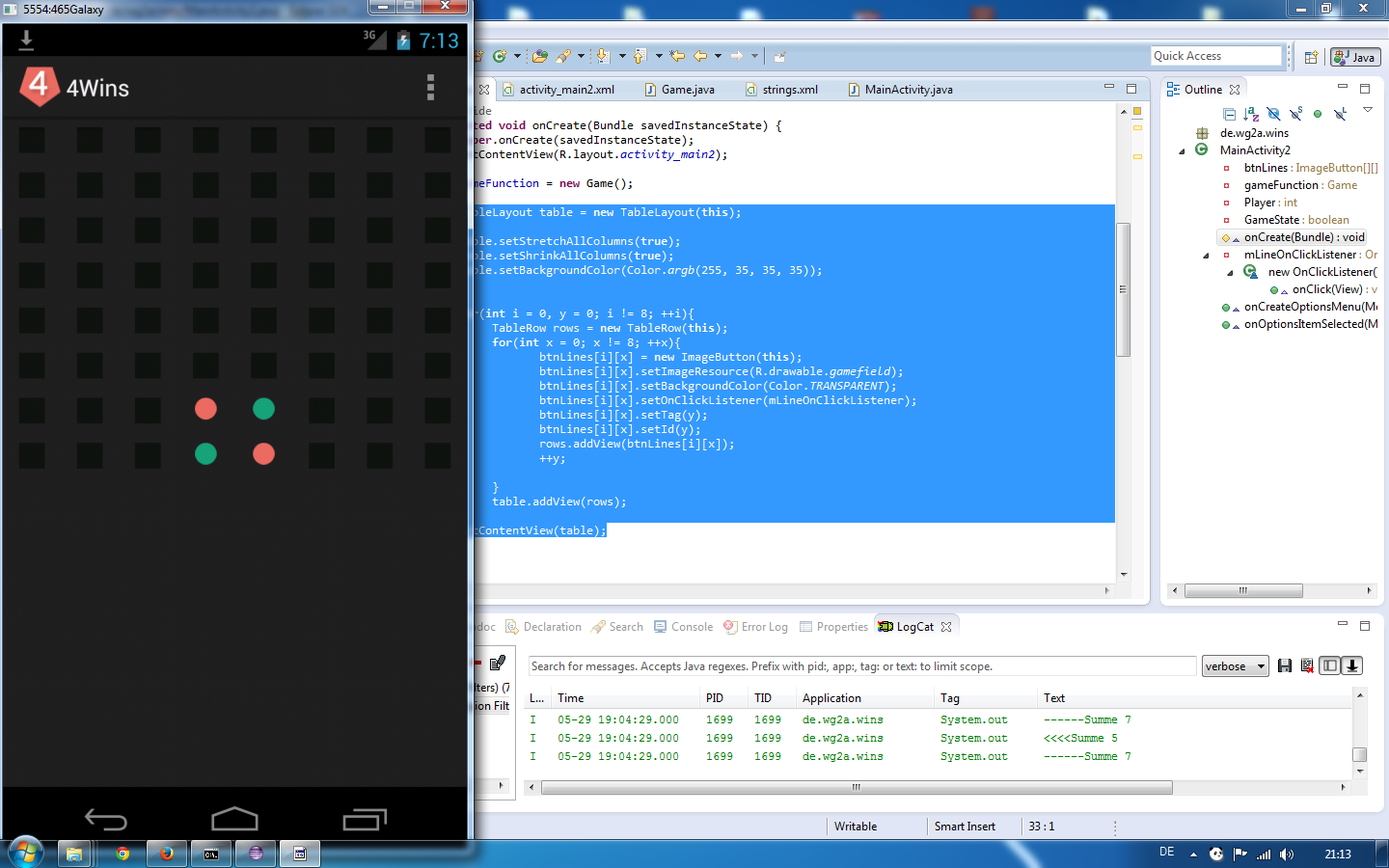
Main_Activity
Codepackage de.wg2a.wins;import android.app.Activity;import android.content.Intent;import android.graphics.Color;import android.os.Bundle;import android.view.Menu;import android.view.MenuItem;import android.widget.ImageButton;import android.widget.LinearLayout;import android.widget.TableLayout;import android.widget.TableRow;import android.view.View;public class MainActivity2 extends Activity { private ImageButton[][] btnLines = new ImageButton[8][8]; private Game gameFunction; private int Player = 1; private boolean GameState = true; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main2); LinearLayout linearLayout = (LinearLayout) findViewById(R.id.LinearLayout2); gameFunction = new Game(); TableLayout table = new TableLayout(this); table.setStretchAllColumns(true); table.setShrinkAllColumns(true); table.setBackgroundColor(Color.argb(255, 35, 35, 35)); table.setBottom(20); TableLayout.LayoutParams tableLayoutParams = new TableLayout.LayoutParams(); TableLayout tableLayout = new TableLayout(this); tableLayout.setBackgroundColor(Color.argb(255, 35, 35, 35)); TableRow.LayoutParams tableRowParams = new TableRow.LayoutParams(); tableRowParams.setMargins(2, 2, 2, 2); tableRowParams.weight = 1; for(int i = 0, y = 0; i != 8; ++i){ TableRow rows = new TableRow(this); rows.setBackgroundColor(Color.argb(255, 35, 35, 35)); for(int x = 0; x != 8; ++x){ btnLines[i][x] = new ImageButton(this); btnLines[i][x].setImageResource(R.drawable.gamefield); btnLines[i][x].setBackgroundColor(Color.argb(255, 20, 20, 20)); btnLines[i][x].setOnClickListener(mLineOnClickListener); btnLines[i][x].setTop(10); btnLines[i][x].setTag(y); btnLines[i][x].setId(y); rows.addView(btnLines[i][x],tableRowParams); ++y; } table.addView(rows,tableLayoutParams); } linearLayout.addView(table); setContentView(linearLayout); } private View.OnClickListener mLineOnClickListener = new View.OnClickListener() { @Override public void onClick(View v) { if(GameState == true){ int selected_item = (Integer) v.getTag(); ImageButton id = gameFunction.getImgId(btnLines,selected_item, Player); if(id != null) { int playerWins = gameFunction.playerHas4InARow(Player); if(playerWins != 0) { System.out.println("gewonnen Spieler:" + Player); Intent intent = new Intent(MainActivity2.this,MainActivity.class); startActivity(intent); } else { if(Player == 1) { Player = 2; id.setImageResource(R.drawable.red); } else { Player = 1; id.setImageResource(R.drawable.green); } } } } } }; @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } @Override public boolean onOptionsItemSelected(MenuItem item) { // Handle action bar item clicks here. The action bar will // automatically handle clicks on the Home/Up button, so long // as you specify a parent activity in AndroidManifest.xml. int id = item.getItemId(); if (id == R.id.action_settings) { return true; } return super.onOptionsItemSelected(item); }}activity_main2.xml
Code<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/LinearLayout2" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/backgroundColor" android:orientation="vertical" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="de.wg2a.wins.MainActivity" > <TextView android:id="@+id/tvxTimer" android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center" android:text="@string/info_text" android:textColor="@color/fontColor" /></LinearLayout>string.xml (Color Referenzen sind hier enthalten)
XML<?xml version="1.0" encoding="utf-8"?><resources> <string name="app_name">4Wins</string> <string name="logoDescription">4Wins</string> <string name="btxStartOnePlayerText">Ein Spieler</string> <string name="btxStartTwoPlayerText">Zwei Spieler</string> <string name="info_text">Spielfeld</string> <string name="action_settings">Settings</string> <color name="buttonColor">#e86d66</color> <color name="backgroundColor">#232323</color> <color name="fontColor">#e86d66</color> <color name="buttonTextColor">#fafef0</color> </resources>//edit Problem behoben, es lag der größe der Bilder, ich hab jetzt das Quadrat geändert zu einem Kreis, was natürlich auch möglich wäre , ist die größe des Buttons fest vorzugeben
-
Lösung:
direkt die LayoutParams zuschreiben und danach bei addView angeben
BSP:
CodeTableLayout.LayoutParams tableLayoutParams = new TableLayout.LayoutParams(); TableLayout tableLayout = new TableLayout(this); tableLayout.setBackgroundColor(Color.argb(255, 35, 35, 35)); tableLayout.setBottom(20); TableRow.LayoutParams tableRowParams = new TableRow.LayoutParams(); tableRowParams.setMargins(2, 2, 2, 2); tableRowParams.weight = 1;Danke, aber wie bereits erwähnt wollte ich dies so nicht machen, da ich den Buttons so denk ich zumindestens kein OnClickListener zuweißen kann , da ich die ganzen Buttons in einem Array habe,
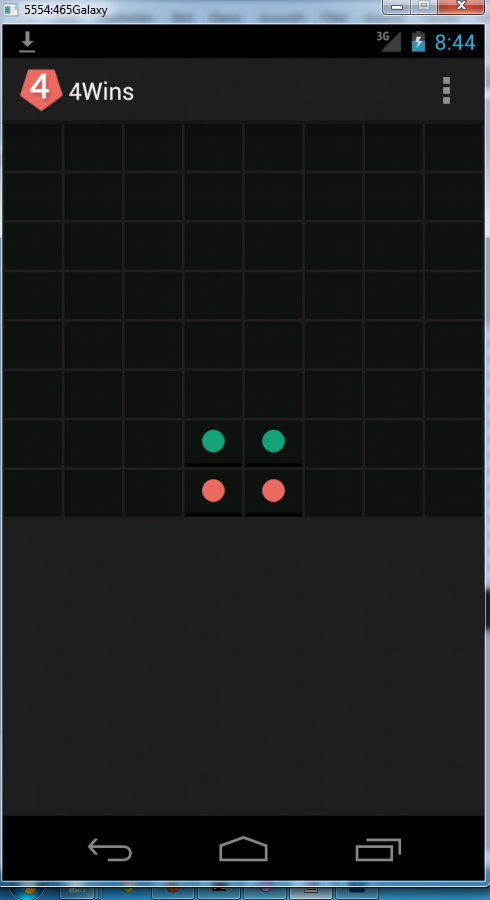
aber nun gut das Problem hab ich schon gelöst, aber du kannst mir nicht zufällig sagen, was das hier ist für ein schwarzer Strich (Balken) ist, bei der Tabellenzelle ?
oder kennst du vllt eine gute anlaufstelle oder eine übersichtliche Dokumentation zur Android Entwicklung, ich hab gestern angefangen mit der Appentwicklung und kom mir gerade vor wie der größte Noob xD mit meinen Fragen.
-
Guten Tag , ich stehe gerade beim entwickeln meiner Spieleapp auf dem Schlauch und zwar möchte ich vom Skript aus eine Tabelle erstellen und dieser einen Rand geben.
Es geht mir hier , daher erwähne ich es nochmal, dass eine Tabelle aus der MainActivity Klasse erstellt wird nicht regulär über die .xml ( bei mir activity_main.xml) im layout Ordner.Ich bezweifel das jemand den Code davon benötigt, dennoch poste ich ihn mal
Code
Alles anzeigenTableLayout table = new TableLayout(this); table.setStretchAllColumns(true); table.setShrinkAllColumns(true); table.setBackgroundColor(Color.argb(255, 35, 35, 35)); for(int i = 0, y = 0; i != 8; ++i){ TableRow rows = new TableRow(this); for(int x = 0; x != 8; ++x){ btnLines[i][x] = new ImageButton(this); btnLines[i][x].setImageResource(R.drawable.gamefield); btnLines[i][x].setBackgroundColor(Color.TRANSPARENT); btnLines[i][x].setOnClickListener(mLineOnClickListener); btnLines[i][x].setTag(y); btnLines[i][x].setId(y); rows.addView(btnLines[i][x]); ++y; } table.addView(rows); } setContentView(table);um das ganze nochmals zu visualisieren , ich möchte das gern solch ein Raster erstellen:

und so möchte ich das gern haben

Caglar
Hättest du mir eventuell einen Link oder einen kleinen Anstoß, wie ich dies umsetzen kann ? -
Ich kann dem post über mir nur zustimmen whatsapp ist an die Nummer gebunden , falls du da umziehen möchtest auf eine andere Nummer kann man diese bei den Einstellungen -> Account -> nummer ändern , abändern.
Ich meine ob du die App gekauft hast das müsste normal im google playstore vermerkt sein, wenn du dich mit der email anmeldest über diese du WhatsApp gedownloadet hast.