.HP {
margin-top: 3%;
margin-left: 20%;
position: absolute;
width: 140px;
height: 120px;
background: none repeat scroll 0% 0% rgb(82, 82, 82);
}
Oder möchtest du das sich beides vergrößert, oder nur das Icon?
.HP {
margin-top: 3%;
margin-left: 20%;
position: absolute;
width: 140px;
height: 120px;
background: none repeat scroll 0% 0% rgb(82, 82, 82);
}
Oder möchtest du das sich beides vergrößert, oder nur das Icon?
.HP1:hover {
margin-left: -30px;
margin-right: -30px;
margin-bottom: -40px;
margin-top: -40px;
width: 200px;
height: 200px;
}
/edit hab nochmal was ergänzt du musst die Differenz aller Seiten mit hinzufügen.
Blackbook, ja genau das ist ja so mein Zweifel.
Zwar hat man damals bei DayZ gesagt, dass die Zombies eher weniger das Bedrohliche sind, aber wollte man diese normal beim Rennen oder anderes abschiessen ist das fast unmachbar, Nur wenn man in ein Haus rein gerannt ist, wo sie nur langsam laufen.
Ist die Sync aber so gut wie jetzt, werden sie kaum noch das Problem sein, was ich eig. sehr schade finde.
Warum immer Timer,
du sagst die Leute müssen ca. 200 Punkte erspielen, sind diese erreicht portest du alle Leute zu der neuen Map. Natürlich kann man auch noch einen Übergang einfügen, schwarzer Bildschirm what ever ^^.
Eine Div ID ist ein HTML Befehl, der auf eine CSS Definierung innerhalb des HTML Dokumentes verweist, sprich nicht auf dein angegebenes Stylesheet. Benutzt du eine Class z.B. und bindest zwei Stylesheets ein wird er sozusagen diese Dokumente durchgehen bis er diese findet, mit der ID halt nicht da sucht er nur in deiner HTML File.
Gut dann hier mein Guide wie ich ca. gelernt habe:
1. Du erstellst deine index.html datei und fügst das HTML Grungerüst ein
2. Du bindest deinen Stylesheet ein: <head><link rel="stylesheet" type="text/css" href="style.css"></head>
3. Im Body fügst du nun deine Div ein ( habe es mir damals so vorgestellt, eine Div ist sozusagen eine Ebene in Photoshop )
sprich, <body><div class="Navigation-Links"></div>
4. So nun hast du deine Photoshop Ebene in deinem HTML Dokument sozusagen eingebunden, dies kannst du im Stylesheet ansprechen, also so ".Navigation-Links"
5. Jetzt kannst du dort halt dein CSS Code einbinden, oder ein Hintergrund Image.
Mein Grundgerüst dabei sieht z.B. so aus:
.Navigation-Links {
background-color: #ccc; // Die Hintergrundfarbe
border-radius: 3px; // Runde ecken
width: 200px; // Breite unserer Navigation setzen
height: 200px; // Höhe davon setzen
position: relative; // Um es Positionieren zu können
left: 20px; // Verschiebt es z.B. nach Links gibt aber auch noch Right, Top, Bottom
}
Bin auch nicht der Pro, aber nach einer Weile kannst du mit den Basics, deine Werke ganz gut umsetzen. Ich empfehle dir noch Firefox, der Quellcode Editor ist super, damit kannst du das Element untersuchen und sozusagen es Live bearbeiten.
@Coffe2Go:
Ja ist richtig, derzeit sind die Simplen Designs wieder in Mode. Sprich minimale Runden ( 3-5 px ) keine Verläufe, keine Schein Effekte oder sonstiges.
PS: Würde dir gerade am Anfang nicht empfehlen mit Bootstrap zu arbeiten, weil du so Code Technisch kaum Erfahrung sammelst. Da du dort lediglich die dementsprechenden Klassen Namen setzt und Bootstrap übernimmt den Rest. Ausserdem, benötigt man CSS Erfahrung ![]()
Hallo Coffe =),
würde dir empfehlen auf jedenfall ein Logo zu entwerfen, ohne diese extremen Effekte. Das sieht in meinen Augen unseriös aus. Versuch mal dein Image, ich denke mal anhand deines Namens, Kaffe dort mit einfließen zu lassen. Das Logo könnte ein einfacher Schriftzug sein wo ggf. Kaffebohnen mit eingearbeitet oder ein Kaffebecher. Denn die meisten Menschen verbinden den Namen mit dem was ihnen dazu einfällt nur so verfestigt sich das bei einem - wieder erkennungswert.
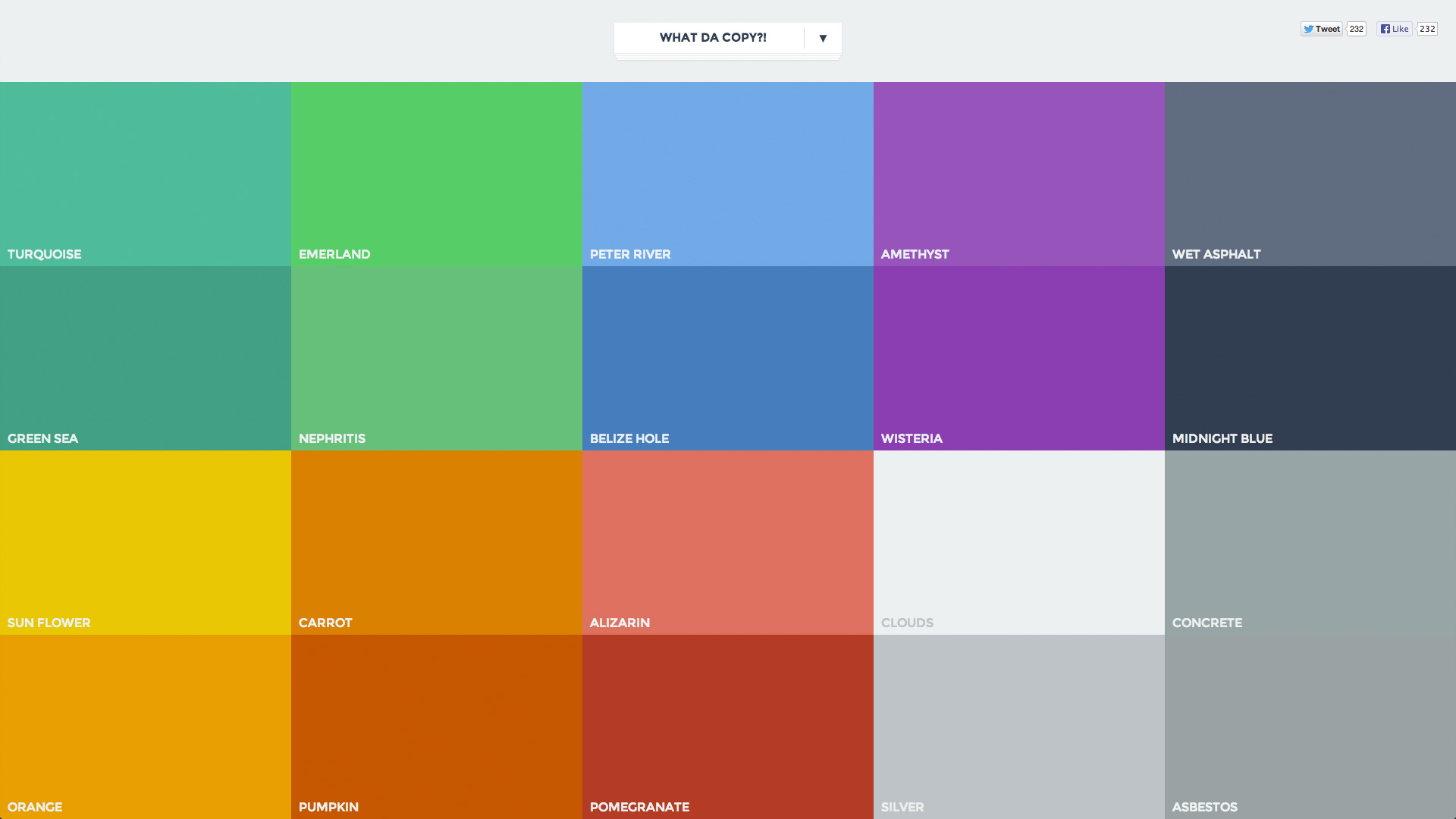
Fürs Webdesign bzw. deiner Homepage würde ich dir aufjedenfall empfehlen mit einem Flat / Metro Design zu arbeiten. Deine Main, Background, Header Ebenen solltest du Kaffe Farbend machen, sprich Cremefarbend Braun. Den Rest wie Buttons, Info Boxen, Menü's usw. baust du dann ebenfalls Flat/Metro Design mäßig auf.
hier hast du eine gute Farbwahl ( wichtig bei dem Stil ist, keine Verläufe )

PS: Wichtig für eine Referenz Homepage bzw. deine Homepage als Designer ist, dass du deine Website stehts Aktuell hältst( spricht nach dem Stil der derzeit 'In ' ist ).
@Blackbook: Warum spaß, haste noch nie Origins o.ä gespielt? ![]() & warum zu komplex um es zu erklären, es ist immer noch das ganz nromale DayZ mit ein paar erweiterungen, noch ist nichts Spielentscheidenes hinzugefügt worden.
& warum zu komplex um es zu erklären, es ist immer noch das ganz nromale DayZ mit ein paar erweiterungen, noch ist nichts Spielentscheidenes hinzugefügt worden.
Habs mir auch gestern zu gelegt, bin derzeit noch ganz schön enttäuscht. Die haben lediglich, mehr oder weniger, die Character & Waffen Modifizierung hinzugefügt. Kleine Dinge wie z.B. das der Character nicht gleich die ganze Wasserflasche trinken kann usw.
Aber mir fehlt halt noch der Aspekt, sich etwas aufzubauen wie z.B. in Origins oder Epoch. Klar ist Dayz ein Survival spiel, aber das Spiel wirklich Aktiv spielen, Equipment zu sammeln, Sterben und wiever von vorn - nein Danke. Lieber hab ich es wenn ich auch Häuser oder dergleichen errichten kann, dann habe ich wenigstens noch andere Ziele ausser das Überleben. Aber ich hoffe mal die tuen etwas daran, jetzt wo sie das Spiel so editieren können wie sie wollen.
Na bei solchen Videos wird es sich denke ich mal bestimmt lohnen zu warten.
Ich kann es halt nur immer wieder sagen aus reiner selbst Überzeugung, ja das wird sich definitiv lohnen.
Gut, dann wird er das 3306 irgendwo anders hernehmen, öffne einfach alle dateien mit Notepad und such nach 3306 in allen Dateien. Vorher aber die 7777 aus der Variable löschen.
Ist mir schon bewusst, aber warum schreibst du dann ZENSIERT:7777:3306 ?
Du musst den Port auch ersetzen nicht Port, Port.
Form geht so : IP : Port
Sprich: Zensiert:7777
@Ch4oS: Du kannst bei uns nach dem Schlüsselwort deiner gesuchten Textur suchen.
Hier findest du alle Texturen von SA:MP bzw. GTA : http://textures.future-elife.com/
Mein Problem ist halt bei der Bewertung, dass ich nicht weiß ob es von euch ist ( vom Content ) ![]()
Die Bearbeitung der Videos finde ich nicht gerade alt so gut gelungen, aber Übung macht den Meister.
nice, wie heisst die musik vom neuen video?
Habe ich schon des öfteren erwähnt. War aus einem Remix, aber ich habe meinen PC neu aufgespielt und kann ihn nicht mehr hochladen ![]()
Spektakuläre Videobearbeitung, gute harmonierende Musik, tolle Vorstellung.
Bis jetzt der beste "Trailer" in der GTA SA:MP Szene den ich je gesehen habe.
Forum Design ist spitze, vorallem das Zückerlie im Mund von der Dame im Header.
Mit freundlichen Grüßen,
FMTV
Danke dir für das Feedback =)
Na, wenn es dieses Jahr noch erscheint, bin ich sicherlich dabei. Sowieso nach 7 Monaten inaktiv, wieder reinkommen.
Kann man nicht ganz genau sagen, aber wir geben unser bestes !
ZitatDer Server ''Resident Roleplay'' wurde vor ca. einer Woche eröffnet, mit einem Standart 08/15 Script. Bezeichnet werden diese auch als ''Godfather''. Wir möchten nicht nur unseren Spielspaß haben, sondern wollen dieses Script, mithilfe vielen Usern so editieren, sodass jeder etwas davon hat. Damit wird ausgedrückt, wie wichtig uns es ist, viele Wünsche und Vorschläge der User so umzusetzten, damit der Spielspaß und die Lust am spielen nicht verloren geht.
Gutes Konzept aber es wird nicht funktionieren. Denn diese Server an sich gibt es haufenweise. Ein Script bzw. ein Server sollte beim Start schon eine gewisse Individualität und Einzigartigkeit besitzen. Ansonsten wird auch niemand Interesse haben zu spielen.
Da würde ich lieber die AMD R9 270X nehmen.

