Liebes Breadfish Forum, ich war eine lange Zeit unaktiv wegen Umzugsproblemen und alles das herum.
Ich habe mir die Beiträge zum Teil angeschaut und bedanke mich auch herzlich bei euch für die Feedbacks.
Für den Download sollte normalerweiße kein Premium benötigt werden ;o..
Ich bin Teldabis aka Syko. Ich hatte meinen Namen geändert da ich anonym bleiben wollte.
Meine Seite ist down und habe mir eine neue Domain bestellt. Da ich das UCP leider nicht mehr besitze werde ich ein neuen anfangen und es auf meiner zukünftigen Homepage zum freien Download stellen.
Nochmals danke an alle positiven Feedbacks.
MfG.
Edit://
Liebe Breadfish User,
der Downloadlink ging nach einer bestimmten Raumzeit down und kann ab dann nur mit Premiummitgliedschaft heruntergeladen werden (Habe es auch neu erfahren).
Ich habe mir alle Beitraege durchgelesen und bedanke mich nocheinmal.
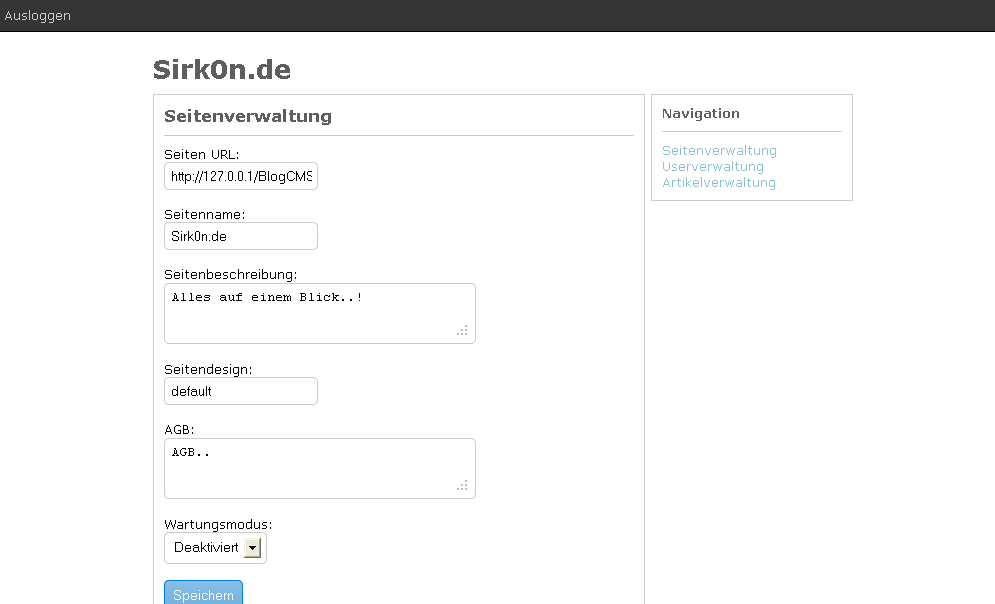
Ich werde das UCP da ich es nichtmehr habe von vorne anfangen zu coden, sicherer und auch mehr Features. Die Menueleiste werde ich ebendso verkleinen.
MfG.