Beiträge von .HellYeah
-
-
Ab wann ist PaySafeCard denn im Angebot? Hätte interesse an einer .eu Domain & einer SSL Lizenz.
-

Vorwort
Was man für ein erfolgreiches Design braucht.- Photoshop
- Musik ( Die, oder evlt. die auch diese ist gut. )
- eine vernünftige Idee
- Kreativität (ist als Designer ein must have)
- und natürlich das hier
(Sämtliche Bilder werden direkt auf die Website des Erstellers verlinkt außer wenn sie von meinem PC stammen, das erspart mir die Arbeit jedes mal Quelle: ... schreiben zu müssen)Einleitung
Bevor ihr versucht irgendwelche Designs zu erstellen, solltet ihr euch erstmal mit Photoshop beschäftigen.
Probiert jede Funktion aus, die ihr finden könnt und findet herraus was diese tun und wie ihr sie für euch nutzen könnt.
Ein gutes YouTube Einsteiger Tutorial in die Funktionen findet ihr hier.
In diesem Tutorial, widmen wir uns eher etwas einfachem, einer simplen Forensignatur.
Was benötigen wir dazu?Natürlich einen Render, und einen Hintergrund. Außerdem eine Idee was wir damit anstellen wollen, und welches Themengebiet wir wählen.
Ich nehme als Thema hier Endzeit, und wähle diesen Hintergrund und diesen Render.
Die Maße sind 499x180.Platzieren und Skalieren
Nachdem wir uns eine neue Datei mit passendem Namen und den Maßen 499x180 angelegt haben, müssen wir erstmal beide Bilder in Photoshop einfügen.
Dazu ladet ihr sie auf euren Desktop runter und zieht sie einfach in Photoshop. Jetzt verschiebt ihr den Render nach Links und macht ihn Größer oder Kleiner, wie es euch passt.
Bei mir sah es dann so aus.Einarbeiten des Renders
Jetzt müssen wir uns erstmal darum kümmern, das unser Render in die Signatur eingearbeitet wird.
Dazu duplizieren wir unsere Ebene zweimal und, schieben die zwei Duplikate hinter unsere Hauptebene.
Danach können wir mit dem Smudge / Brush Werkzeug (wer sich das Tutorial angesehen hat weiss wo es zu finden ist)
eine leichte Verschiebung nach außen erzeugen, in etwa so.Als nächstes verschärfen wir unseren Render.
Dazu duplizieren wir wieder unsere Ebene und gehen unter Filter -> Sharpen -> Sharpen (ich habe mein PS auf Englisch gestellt).
Jetzt erstellen wir eine Schnittmaske (Clipping Mask), und stellen den Ebenenmodus auf Overlay. Die Deckkraft schrauben wir runter
auf unter 20%. Jetzt duplizieren wir wieder unsere Hauptebene, gehen unter Filter -> Other -> High Pass (Hochpass), und stellen 2,2 ein.
Die Ebene wird wieder in eine Schnittmaske auf die Hauptebene verwandelt, der Ebenmodus auf Overlay & die Deckraft auf 72%.
Als letztes möchte ich die Farben des Renders ändern da sie nicht so zum Hintergrund passt. Dazu wähle ich also unten in der kleinen
Leiste das Ying-Yang Zeichen an.
Hier kann ich nun einen Gradient auswählen und wieder als Schnittmaske auf die Hauptebene anwenden, Ebenenmodus Soft Light & eine Deckkraft von 43%.
Hier könnt ihr nun einen eigenen Verlauf erstellen oder einen Standard Verlauf auswählen. Da meiner extrem viele Unterschiedliche Farben beeinhaltet
dauert es mir zulang das hier alles niederzuschreiben. Selbiges lässt sich auch auf den Hintergrund anwenden, dort habe ich aber nur eine Deckkraft von 15% verwendet.Dodge & Burn | Border
Kümmern wir uns erstmal um den Border. Wir erstellen eine neue Ebene, und benenen diese in Border um.
Jetzt wählen wir mit STRG + A alles aus, und gehen auf Edit -> Stroke, wählen 1px aus und die Farbe komplett schwarz (000000)
Als nächstes ist Dodge & Burn dran. D&B, ist nichts weiter als das verändern der Lichtverhältnisse. Dazu selektieren wir eines
der beiden Werkzeuge (direkt über dem Pen Tool), und fangen an unser Border oder unseren Background damit zu verändern.
Da mich besonders das Leuchten an der Rüstung nervt "burne" ich da sehr viel. Am Hintergrund mache ich nicht ganz so viel.Sharpen & Blur + Effect Stocks
Mit den Tools Sharpen & Blur, können wir bestimmte Bereiche verschwommener oder schärfer machen.
Ich habe hier den Hintergrund etwas unschärfer gemacht damit der Render mehr im Vordergrund steht.Zusätzlich habe ich noch zwei Effect Stocks eingefügt, diesen hier und diesen hier. Der Modus wird auf Overlay gestellt & die Deckkraft ist euch überlassen.

Schlusswort
Wie ihr sicherlich bemerkt habt ist das ganze hier keine Universaltutorial wie man zum "Pro" Designer wird.
Je länger man mit PS arbeitet, desto mehr Erfahrung sammelt man und desto besser wird man. Ihr möchte euch hier nur ein paar Möglichkeiten zeigen wie man seine Bilder verbessern bzw. verändern kann und welchen Effekt das ganze hat.
Als nächstes werde ich denke ich mal Webdesigns drannehmen, je nach dem wie das Tutorial ankommt. Für die Signatur gibt es auch ein Speedart.Externer Inhalt www.youtube.comInhalte von externen Seiten werden ohne Ihre Zustimmung nicht automatisch geladen und angezeigt.Durch die Aktivierung der externen Inhalte erklären Sie sich damit einverstanden, dass personenbezogene Daten an Drittplattformen übermittelt werden. Mehr Informationen dazu haben wir in unserer Datenschutzerklärung zur Verfügung gestellt.Über Positive Resonanz würde ich mich freuen, ~Hell.
-
-
-
Edgar:
Den Code & Screenshot hast du dir aber schon angesehen oder?
-
Danke dir.
Hättest du noch eine Idee für das verschieben des Wrappers? -
Diverse: Daran habe ich auch bereits gedacht, und es mittlerweile auch umgesetzt.
Wie sähe die Lösung mit JS eigentlich aus? (Bin JS Anfänger, deshalb interessiere ich mich dafür) -
Das ganze soll (logischerweise) ein Hover darstellen.
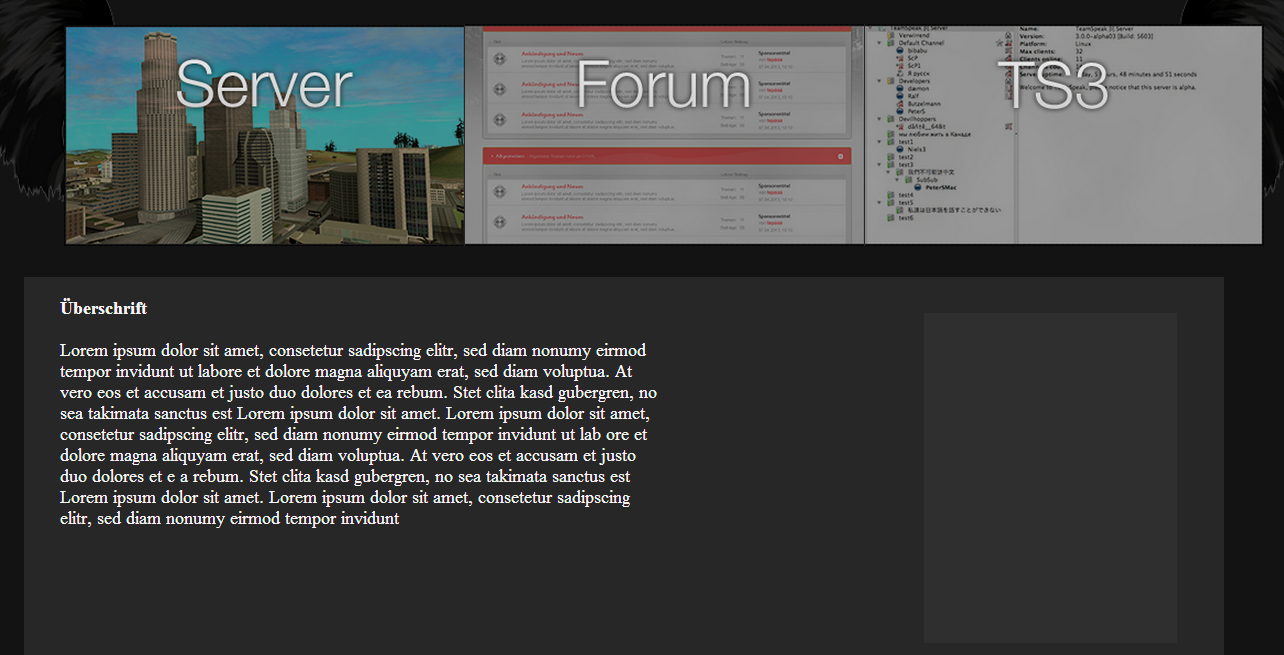
Sobald ich also über den Server Bereich fahre, verändert sich das Bild.
(Ich probiere es gleich mal mit JS aus, danke)Was mir noch wichtig währe ist der Wrapper, bzw. wieso er beim zoomen mit nach oben links gezogen wird.
-
Mit Fraps aufnehmen, schneiden & Effekte einfügen?
-
Ja, hat leider garkeinen Effekt.
-
1. Frage
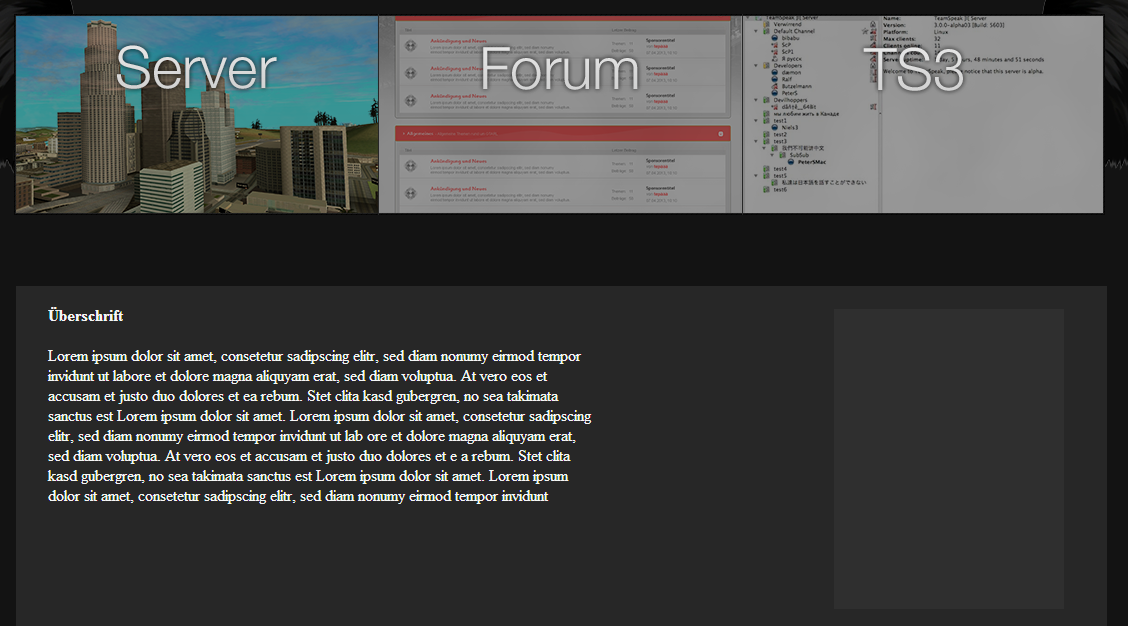
So sieht es normal aus.1. Frage und so wenn man ranzoomt.PHP<div class="wrapper"> <div class="infotext"> <br> <span style="color: #f6f6f6"> <h4>Überschrift</h4> <br> Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut lab ore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et e a rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt </span> </div> <div class="news"> <?php ?> <div class="newstext"> </div> </div> </div>PHP.wrapper { background-color: #272727; width: 1091px; height: 347px; margin-top: 20%; margin-left: 21.9%;}.infotext { margin-left: 3%; max-width: 50%;}.news { background-color: #2f2f2f; width: 230px; height: 300px; margin-left: 75%; margin-top: -18%;}.newstext { }1. Frage Wie genau verändere ich das?PHP.server { position: relative; z-index: 100; margin-top: -170px; margin-left: 415px; padding: 10px 0px 10px 0px; float: left; width: 33%;}PHP.screenshots { margin-top: 10px;}.screenshots img { max-width: 100%; max-height: 100%; height: auto; width: auto;}2. Frage Was ist hier das Problem, ich komm da nicht ganz hinter
-
Warum nicht gleich Trooper[Y]: fragen?
Der kann es dir wohl am besten sagen. -
Ich wage jetzt einfach mal zu behaupten das man in Ebay sogar relativ weniger Sicherheit hat.
Die sichersten Währungen sind wirklich Virtuelle Währungen die man "sperren" kann, bis eine Ware oder sonst was angekommen ist.
(z.B e*Gold auf elitepvpers um das Thema mal wieder aufzugreifen)Bei Ebay gibts auch so Leute die stellen ein S5 für 50€ (ist ja extrem guter Deal) und schreiben dann ganz ganz ganz unten mit Schriftgröße 3 pt rein das es sich um ein Bild und nicht das Produkt S5 handelt.
-
@SensaTioN:

Definitiv kein Handel hier am Start.
Nein. Definitiv nicht. -
Greecke: Die Geschichte kenne ich nicht, nein. Aber da das Auge "Eye Providence of seeing all" heisst, hat es wahrscheinlich was mit der Überwachung zu tun.
-
Gibt es irgendwelche Gegenleistungen?
Schreib mir mal ne PN mit etwas mehr Infos. -
-
Danke erstmal für dein Feedback. Ich habe mir überlegt Tagsüber den Schwarzen Hintergrund und Nachts (ab 20:00 Uhr) den Blauen Hintergrund einblenden zu lassen.
Dann sieht man's Nachts besser
-
CaptainKevin Dev.:
Ich habe sogal mal einen CS:GO Sticker angefangen.

Aktuell arbeite ich jedoch nicht mehr daran.
BTT:Wie findet ihr den 2. Hintergrund?