Hey Community,
Ich bin gerade weiter am Coden meiner Homepage und bräuchte bissl Hilfe bei den Farben.
Was würde halt gut zum Logo passen.
Die Seite: http://www.coffedesign.de
Freue mich auf eure Antworten und hilfe ![]()
Hey Community,
Ich bin gerade weiter am Coden meiner Homepage und bräuchte bissl Hilfe bei den Farben.
Was würde halt gut zum Logo passen.
Die Seite: http://www.coffedesign.de
Freue mich auf eure Antworten und hilfe ![]()
Hallo Coffe =),
würde dir empfehlen auf jedenfall ein Logo zu entwerfen, ohne diese extremen Effekte. Das sieht in meinen Augen unseriös aus. Versuch mal dein Image, ich denke mal anhand deines Namens, Kaffe dort mit einfließen zu lassen. Das Logo könnte ein einfacher Schriftzug sein wo ggf. Kaffebohnen mit eingearbeitet oder ein Kaffebecher. Denn die meisten Menschen verbinden den Namen mit dem was ihnen dazu einfällt nur so verfestigt sich das bei einem - wieder erkennungswert.
Fürs Webdesign bzw. deiner Homepage würde ich dir aufjedenfall empfehlen mit einem Flat / Metro Design zu arbeiten. Deine Main, Background, Header Ebenen solltest du Kaffe Farbend machen, sprich Cremefarbend Braun. Den Rest wie Buttons, Info Boxen, Menü's usw. baust du dann ebenfalls Flat/Metro Design mäßig auf.
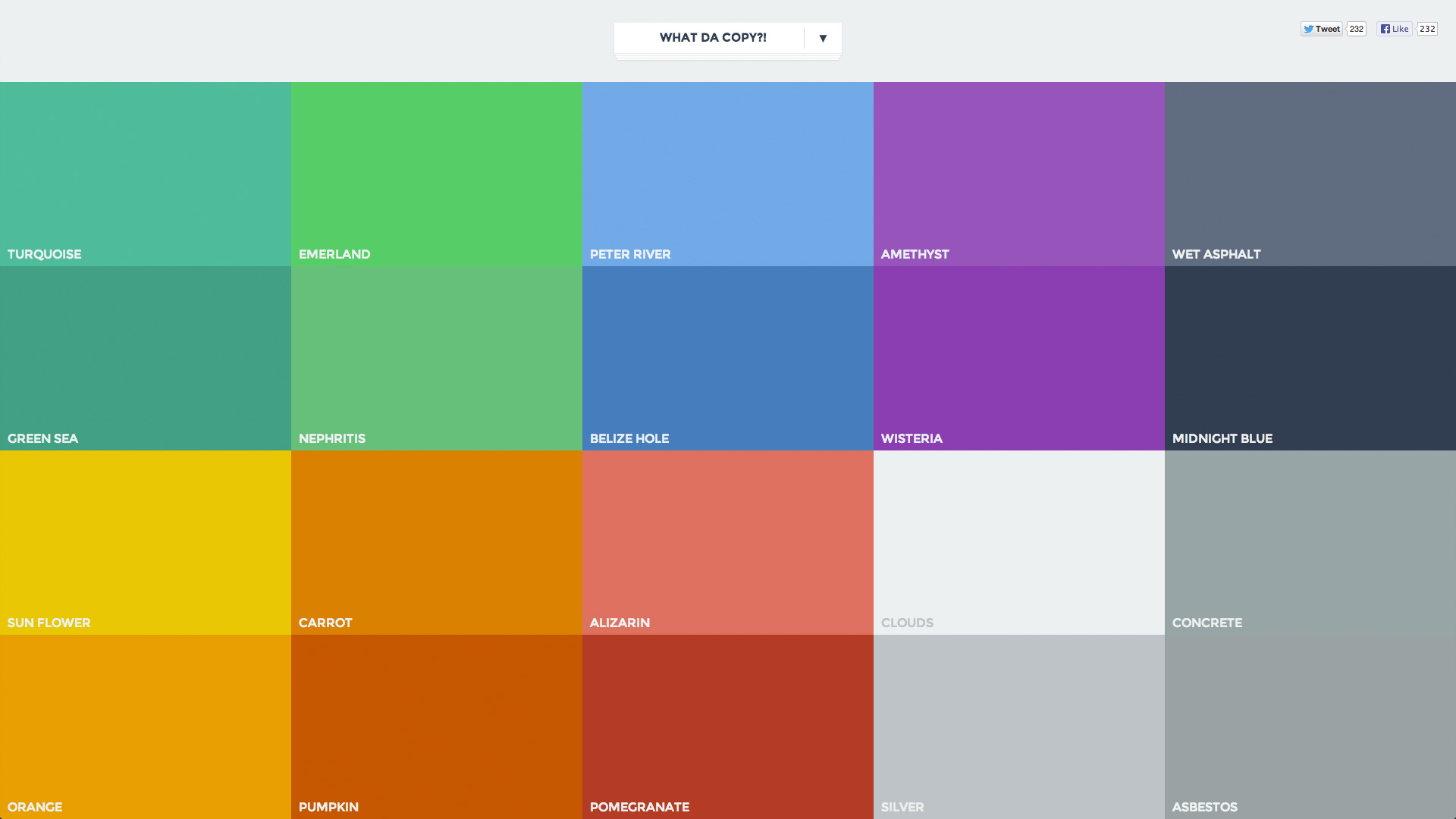
hier hast du eine gute Farbwahl ( wichtig bei dem Stil ist, keine Verläufe )

PS: Wichtig für eine Referenz Homepage bzw. deine Homepage als Designer ist, dass du deine Website stehts Aktuell hältst( spricht nach dem Stil der derzeit 'In ' ist ).
Huhu, Devine c: ,
Als erstes viele dank für deine Antwort.
Ich werde versuchen deine Worte und Tipps umzusetzen, leider kann ich nicht so gut Logos entwerfen war nie meine richtige
stärke ![]()
Und eine frage was sind gerade Stils die "In" sind kann mir das nicht so vorstellen glaube aber Moderne und Simple oder?
MfG
Falls du dann wirklich im Flat/Metrostil arbeiten willst, dann ist Bootstrap 3.0 ganz gut und einfach.
@Voxa
BootStrap ist ein Template oder ? Also Flat/Metro Design
@Coffe2Go:
Ja ist richtig, derzeit sind die Simplen Designs wieder in Mode. Sprich minimale Runden ( 3-5 px ) keine Verläufe, keine Schein Effekte oder sonstiges.
PS: Würde dir gerade am Anfang nicht empfehlen mit Bootstrap zu arbeiten, weil du so Code Technisch kaum Erfahrung sammelst. Da du dort lediglich die dementsprechenden Klassen Namen setzt und Bootstrap übernimmt den Rest. Ausserdem, benötigt man CSS Erfahrung ![]()
Wie aber Devine_ das gesagt hat, vervollständigt Bootstrap alles.
Es ist nur ne CSS und ne js Datei, die du einbinden kannst und sie auch bearbeiten kannst.
Die kannst du wiederum mit anderen Javascripts ausweiten und aus der Bootstrap.css dein eigenen Stylesheet machen.
Und es ist für den Anfang nicht soo schwer.
@Voxa
Stimmt jedoch auch bin aber selber kein Fan von Templates ._.
Ich hab sowas nie gemocht deswegen bleibe ich lieber beim alten Selfmade ![]()
Template? Indirekt..
Du schreibst so oder so alles selber. Es ist sogesehen nur ein Stylesheet ( .css) die das Design vorgeben.
Mehr nicht und wenn es dir nicht gefällt, kannst du sie ja nach belieben bearbeiten ![]()
Gut dann hier mein Guide wie ich ca. gelernt habe:
1. Du erstellst deine index.html datei und fügst das HTML Grungerüst ein
2. Du bindest deinen Stylesheet ein: <head><link rel="stylesheet" type="text/css" href="style.css"></head>
3. Im Body fügst du nun deine Div ein ( habe es mir damals so vorgestellt, eine Div ist sozusagen eine Ebene in Photoshop )
sprich, <body><div class="Navigation-Links"></div>
4. So nun hast du deine Photoshop Ebene in deinem HTML Dokument sozusagen eingebunden, dies kannst du im Stylesheet ansprechen, also so ".Navigation-Links"
5. Jetzt kannst du dort halt dein CSS Code einbinden, oder ein Hintergrund Image.
Mein Grundgerüst dabei sieht z.B. so aus:
.Navigation-Links {
background-color: #ccc; // Die Hintergrundfarbe
border-radius: 3px; // Runde ecken
width: 200px; // Breite unserer Navigation setzen
height: 200px; // Höhe davon setzen
position: relative; // Um es Positionieren zu können
left: 20px; // Verschiebt es z.B. nach Links gibt aber auch noch Right, Top, Bottom
}
Bin auch nicht der Pro, aber nach einer Weile kannst du mit den Basics, deine Werke ganz gut umsetzen. Ich empfehle dir noch Firefox, der Quellcode Editor ist super, damit kannst du das Element untersuchen und sozusagen es Live bearbeiten.
Ich glaube div id ist dafür da diesen Bereich zu "speichern" damit man die woanders benutzen kann.
Eine Div ID ist ein HTML Befehl, der auf eine CSS Definierung innerhalb des HTML Dokumentes verweist, sprich nicht auf dein angegebenes Stylesheet. Benutzt du eine Class z.B. und bindest zwei Stylesheets ein wird er sozusagen diese Dokumente durchgehen bis er diese findet, mit der ID halt nicht da sucht er nur in deiner HTML File.
Und wieder was gelernt ![]()
Vielen dank erstmal Devine und Voxa.
Ich werde jetzt mit Class arbeiten und mal gucken was sich noch alles machen lässt.
Ich bin gerade dabei ein Flat/Metro Design zu entwerfen mal gucken ob das gut wird ![]()
Was devine_ sagte ist nicht ganz richtig, du kannst auch id's per.CSS verschönern/ansprechen jedoch sollte man id's nur einmal benutzen z.b damit im JavaScript keine Überraschungen auftauchen.
alles klar das ist gut zu wissen wenn man ich mal mit JavaScripts arbeite oder jemand anders.
Dann hab ich noch eine frage...
In einer Box/Container habe ich ein Bild drinne und wenn ich mit der Maus drauf gehe sollte sich das Bild vergrößern bei mir
geht es nur zur seite ._.
.HP {
margin-top: 3%;
margin-left: 20%;
position: relative;
width: 140px;
height: 120px;
background: #525252;
}
.HP1 {
background: url(../img/HP.png);
width: 140px;
height: 120px;
background-repeat: no-repeat;
background-position: center;
transition: all 1s;
}
.HP1:hover {
width: 200px;
height: 200px;
transition: all 2s;
}Gebe noch .HP1 das attribut: background-size: 100% 100%;
.HP1:hover {
margin-left: -30px;
margin-right: -30px;
margin-bottom: -40px;
margin-top: -40px;
width: 200px;
height: 200px;
}
/edit hab nochmal was ergänzt du musst die Differenz aller Seiten mit hinzufügen.

