Hey,
Ich habe soeben meine Seite erstellt & fertig gecodet.
Nur ist die Auflösung unterschiedlich, was ich bereits weiss ist das man @media screen usw. verwenden sollte sowie fixe angaben (%).
Nur ich hab jetzt echt keine Ahnung wie *sad*
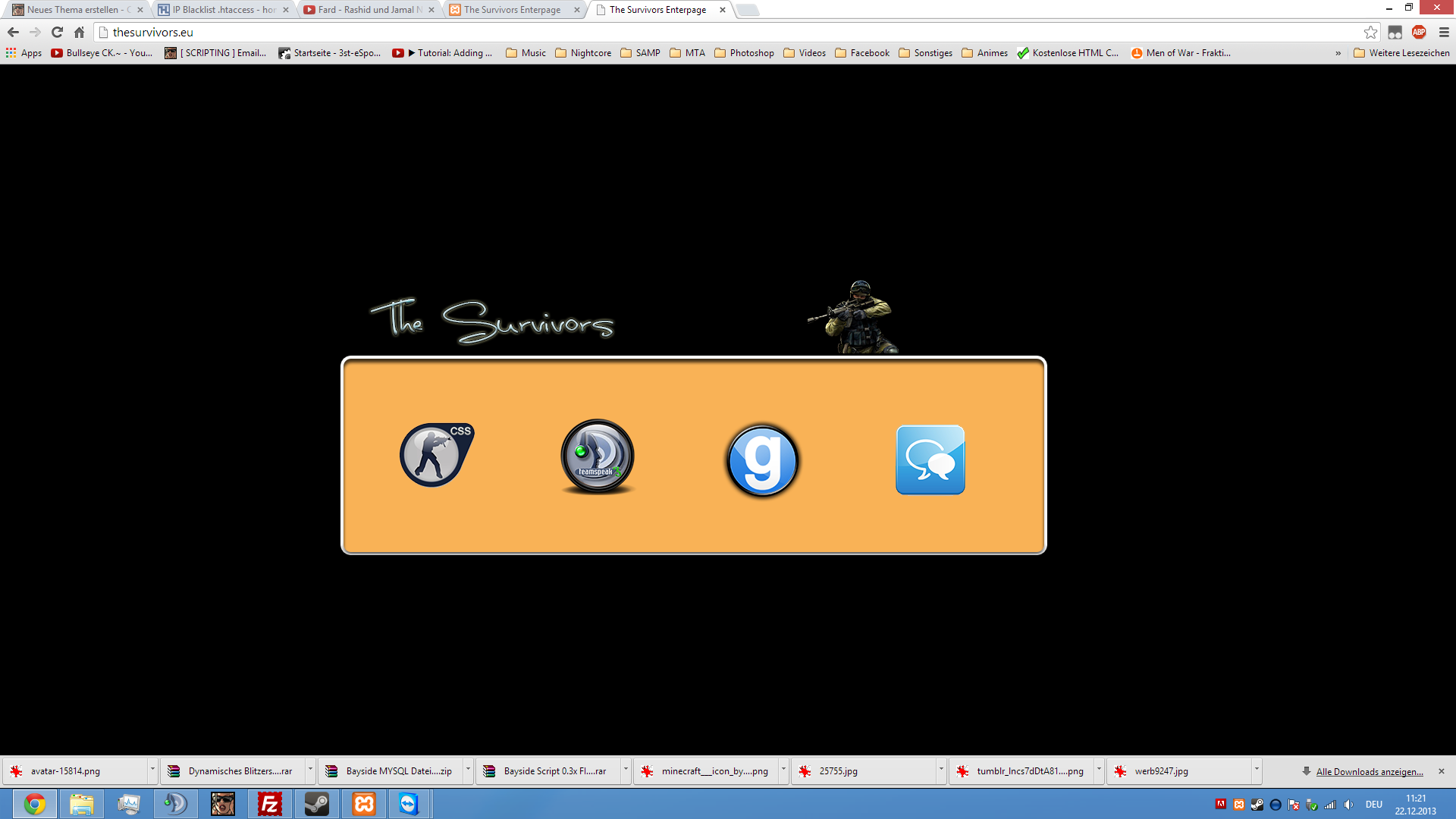
Hier zwei Bilder:
Mein Code:
PHP
#bodyContainer{ margin-left: 435px; margin-top: 380px;}#thtext{ margin-left: 450px; margin-top: -365px;}#cssicon{ margin-left: 55px; margin-top: 75px;}#ts3icon{ margin-left: 255px; margin-top: -115px;}#gmodicon{ margin-left: 475px; margin-top: -105px;}#forumicon{ margin-left: 700px; margin-top: -120px;}#csspureicon{ margin-left: 600px; margin-top: -305px;}
PHP
<!DOCTYPE HTML><html> <title>The Survivors Enterpage</title> <link rel="stylesheet" type="text/css" href="style.css"> <body bgcolor="#000000"> <div id="bodyContainer"> <img src="images/container.png"> </div> <div id="thtext"> <img src="images/text/logo.png"> <div> <div id="cssicon"> <a href="server:ip"><img src="images/icons/css.png" /></a> </div> <div id="ts3icon"> <a href="ts3://"><img src="images/icons/teamspeak3.png" /></a> </div> <div id="gmodicon"> <a href="gmod://"><img src="images/icons/gmod.png" /></a> </div> <div id="forumicon"> <a href="http://thesurvivors.eu"><img src="images/icons/forum.png" /></a> </div> <div id="csspureicon"> <img src="images/icons/csspure.png"> </div> </body></html>