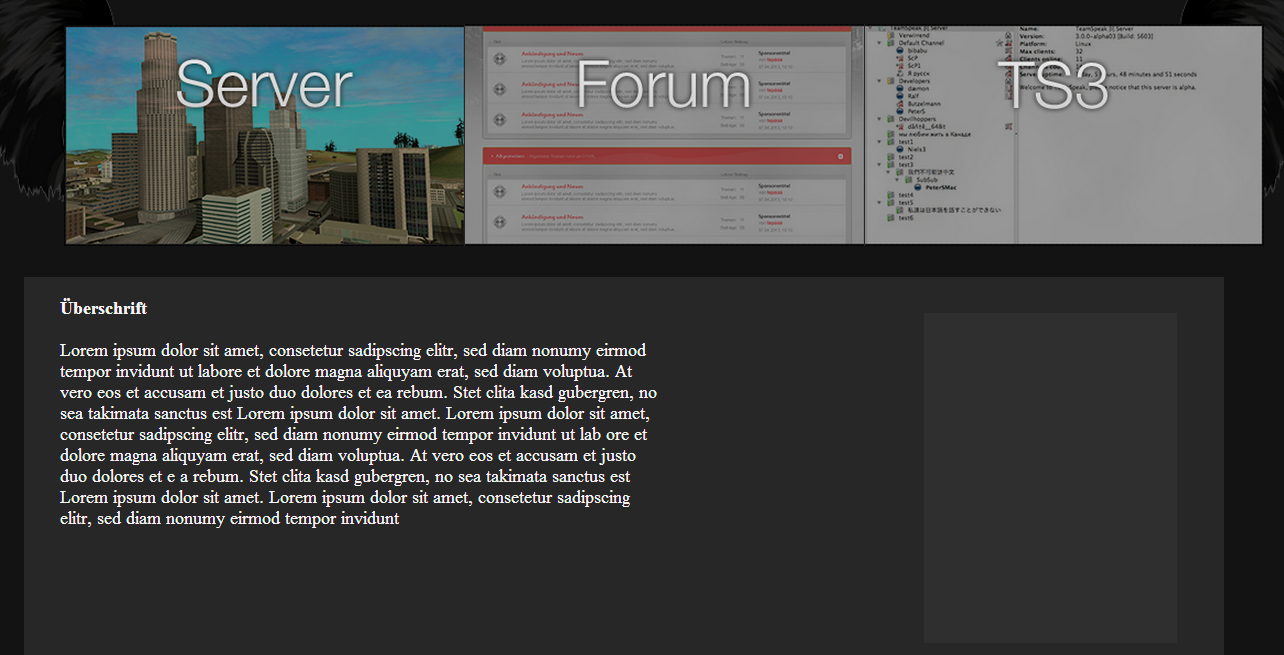
So sieht es normal aus.
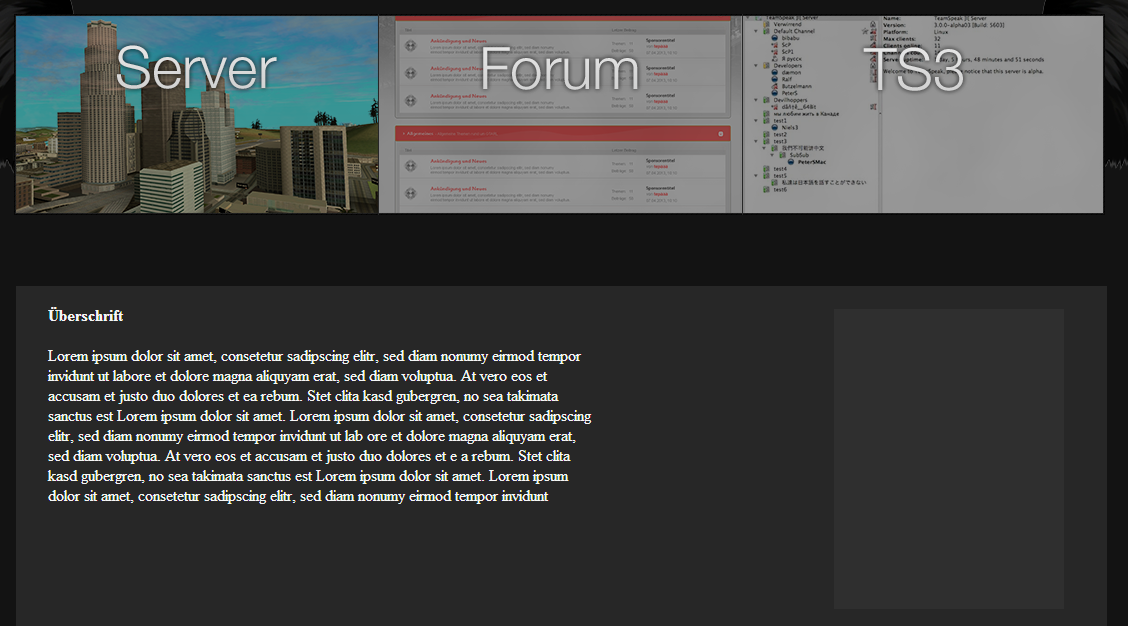
und so wenn man ranzoomt.
PHP
<div class="wrapper"> <div class="infotext"> <br> <span style="color: #f6f6f6"> <h4>Überschrift</h4> <br> Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut lab ore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et e a rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt </span> </div> <div class="news"> <?php ?> <div class="newstext"> </div> </div> </div>
PHP
.wrapper { background-color: #272727; width: 1091px; height: 347px; margin-top: 20%; margin-left: 21.9%;}.infotext { margin-left: 3%; max-width: 50%;}.news { background-color: #2f2f2f; width: 230px; height: 300px; margin-left: 75%; margin-top: -18%;}.newstext { }
Wie genau verändere ich das?
PHP
.server { position: relative; z-index: 100; margin-top: -170px; margin-left: 415px; padding: 10px 0px 10px 0px; float: left; width: 33%;}
PHP
.screenshots { margin-top: 10px;}.screenshots img { max-width: 100%; max-height: 100%; height: auto; width: auto;}
Was ist hier das Problem, ich komm da nicht ganz hinter