Hallo,
folgendes Problem:
Ich will ein Menü links an der Seite erstellen und die Menüpunkte sollen abwechselnd eingefärbt werden, was auch der Fall ist.
Wenn ich die Menüpunkte verschachteln möchte funktioniert das aber nicht so leicht.
Einfacher zu zeigen, als zu erklären:
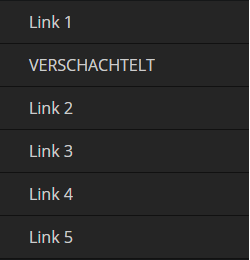
So sieht es aktuell aus:
HTML:
HTML
<ul>
<li><a href="#">Link 1</a>
<ul>
<li><a href="#">VERSCHACHTELT</a></li>
</ul>
</li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
<li><a href="#">Link 4</a></li>
<li><a href="#">Link 5</a></li>
</ul>CSS:
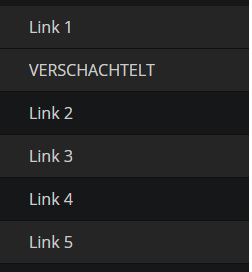
Der Punkt "VERSCHACHTELT" soll nicht heller sein, dafür aber "Link 2", "Link 3" dunkel usw.
MfG