Hallo,
ich habe mich dazu entschlossen mal Bootstrap auszuprobieren.
Leider ist der Einstieg nicht so einfach für mich.
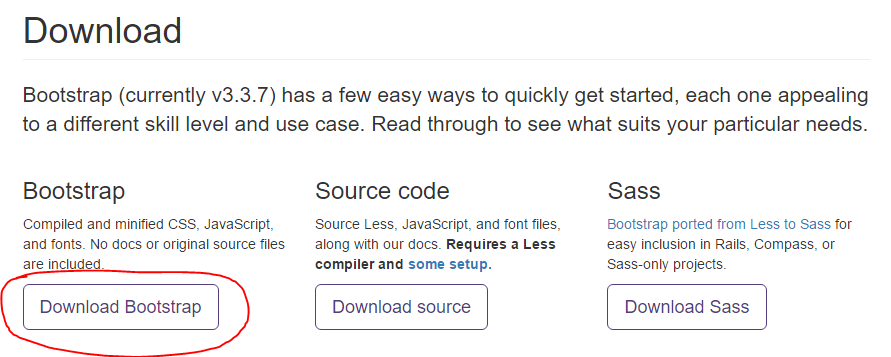
Auf folgender Seite habe ich mir Bootstrap heruntergeladen:
http://getbootstrap.com/getting-started/
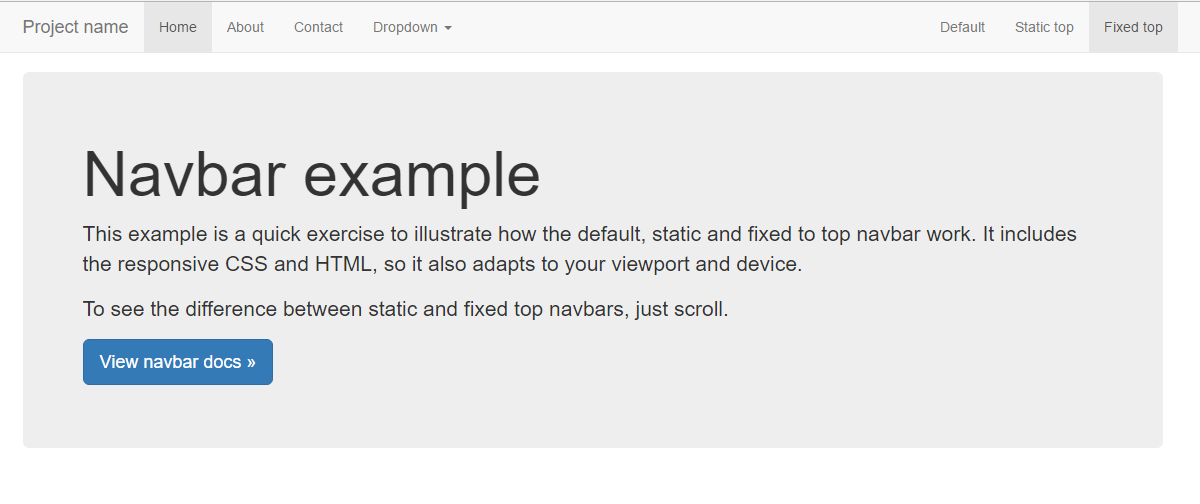
Jetzt würde ich aber gerne das Template "Fixed navbar" einbauen.
An sich funktioniert es wenn ich das komplette Bootstrap-Repository in einen Ordner packe und die Template-Seite unter docs/examples aufrufe.
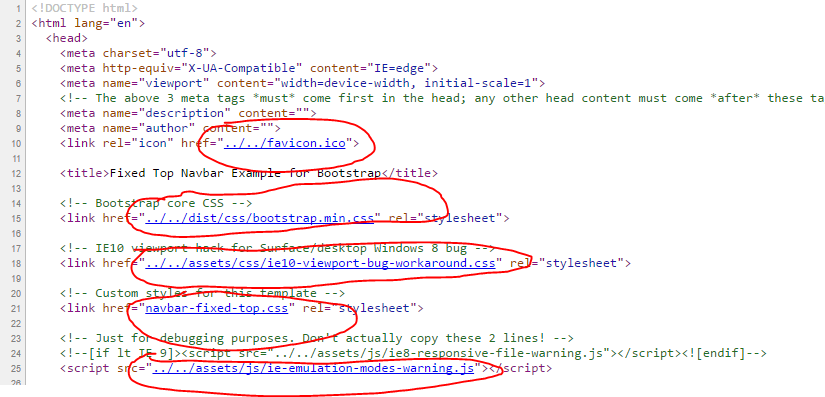
Leider verlangen es die Verweise, zu den einzelnen benötigten Dateien, die Ordnerstruktur beizubehalten, was etwas unpraktisch ist, wenn man immer alle Templates mit verschiebt.
Gibt es da eine einfachere Möglichkeit, als jeden einzelnen Verweis zu verschieben und verändern?
MfG