Das muss aber in die Klammern weil das ja nur passieren soll wenn type artikel ist.
//erledigt.
- Tom
Das muss aber in die Klammern weil das ja nur passieren soll wenn type artikel ist.
//erledigt.
- Tom
http://jsbin.com/munodamane/edit?html,css,js,output
Wo ist mein Fehler, ich möchte unter Benutzung der jQuery UI Selectable Funktionalität Tabellenfelder selektieren. Am Ende sind diese Tabellenfelder normalerweise leer.
Ziel ist es, dass der Benutzer jeweils nur Spaltenweise selektieren kann. D.h. er kann Montag selektieren aber nicht Montag und Dienstag gleichzeitig.
Leider lässt er zwar Montag selektieren, Dienstag aber nur die erste Zeile. Wo ist also mein Fehler? Ich verzweifele solangsam, vermute fasst, dass ich schneller eine Tabelle und 8 innere Tabellen (Beschreibung + 7 Tage) mache und dafür jeweils das selektieren erlaube.
Jemand eine Idee?
Verstehe gerade dein Ziel nicht ganz.
Er soll bspw von Montag 1-x Zeilen markieren können, und mit allen anderen Tagen genauso - jedoch nicht von Montag + [anderer Tag] gleichzeitig.
Also so? https://gyazo.com/54ce33fcc2a397f2f0d96a9950ee5006
Ziel ist es, man soll zum Beispiel Montag die erste Box klicken und dann mit der Maus 2 Kästchen weit ziehen (Vertikal)Das funktioniert auch mit der API, mein Problem ist aber, dass man nicht horizontal dann noch ziehen können soll. Also quasi den folgenden "Click-Ablauf" sollte man nicht machen können:Montag erstes Kästen klicken, mit der gehaltenen Maustaste nach unten ziehen, nicht loslassen und nach rechts ziehen, loslassen.
Habe den Filter einfach auf alle TD Elementegesetzt, die in der zweiten Spalte sind und dann Selectable nochmal mit einem Filter für die erste Spalte gesetzt.Das Problem ist jetzt nur, ich kann in der ersten Spalte wie ich wollte markieren, nur in der zweiten funktioniert nur noch das erste Kästchen.Drehe ich die Reihenfolge im Code um, passiert exakt das gleiche, nur dass eben nur die erste Box der ersten Spalte markiert werden kann und alle der zweiten funktionieren wie gewollt. ![]()
//EDIT: Ich habe es nun durch eine Idee eines Kommilitonen gelöst. Man kann nachträglich den Filter modifizieren.
D.h. ich habe es dann wie folgt gemacht:
// Set filter to sunday
$("#timetable td:nth-child(8)").mousedown(function(){
$('#timetable .ui-selected').removeClass('ui-selected')
$("#timetable").selectable( "option", "filter", "td:nth-child(8)")
})Entsprechend dann nth-child(2) für Montag, nth-child(3) für Dienstag, ...
Das entfernt einfach alle bisherigen Markierungen.
Eventuell hängt ja mal jemand am gleichen Problem. ![]()
Hallo,
Es geht um AHK, undzwar wenn ich ShowDialog mache kommt jedes mal das es diese Funktion nicht gibt...
Hab die Samp_Api included
Guten Abend,
Wie mache ich so eine Seite?
http://guidelines.rpg-city.de/serverRules/aktuell/
Guten Abend,
Wie mache ich so eine Seite?
http://guidelines.rpg-city.de/serverRules/aktuell/
Einfach schreiben und text formatieren? ist eigentlich nur html und css (es sei denn es soll dynamisch sein.
Einfach schreiben und text formatieren? ist eigentlich nur html und css (es sei denn es soll dynamisch sein.
Im PRinzip brauchst du nur den Seitenquelltext kopieren und Bootstrap in das Verzeichnis kopieren ![]()
Im PRinzip brauchst du nur den Seitenquelltext kopieren und Bootstrap in das Verzeichnis kopieren
solange es nicht dynamisch sein soll ja ![]() aber das wäre j geklaut
aber das wäre j geklaut ![]()
solange es nicht dynamisch sein soll ja
aber das wäre j geklaut
Bootstrap steht frei zur Verfügung. Die Texte sollst du natürlich selbst schreiben.
Hey,
ich schreibe gerade an kleinem Spiel und wollte dazu ein Singleton für den allgemeinen Status des Spiels erstellen.
Es ist momentan simpel aufgebaut:
#pragma once
struct GameState
{
static GameState *Instance;
static bool GameRunning;
static GameState *getInstance()
{
if (!Instance)
Instance = new GameState;
return Instance;
}
};Dann inkludiere ich diese Header-Datei
Und sobald das Spiel initialisiert wurde, möchte ich den Status GameRunning auf true setzen.
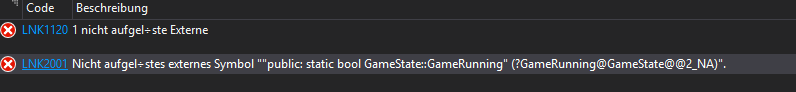
Nun bekomme ich jedoch einen Error vom Compiler:

Ich arbeite zum ersten Mal mit Singleton's daher habe ich kP, woran das liegen kann. Hat jemand eine Idee, was ich falsch mache?
Hey,
ich arbeite mit Bootstrap und möchte durch ein Modal eine Variable übergeben. Das alles soll in einer While Schleife geschehen.
Wie mache ich das am Besten.
Hey, ich hab da mal eine kleine Frage bezüglich AHK und MySQL.
Ich habe mir ein Register/Login programmiert und würde jetzt gerne über das Admin Interface die Registrierung Ein/Ausschaltbar machen. Jetzt zu meiner Frage.
Kann ich bzw wie könnte ich das realisieren, dass die ich die Einschalte und einen Wert Speicher in der MySQL das dann "Registrierung = 1" und ausgeschaltet "Registrierung = 0" ist.
Wahrscheinlich bin ich mit meinen Gedanken auf dem Richtigen Weg aber ich komme grade irgendwie nicht weiter...
Mach das doch mit mysql und lese halt immer aus ob die Registrierung an oder aus ist dann in AHK das in eine Variable und diese dann immer abfragen.
PS: So müsste das funktionieren habe lange nicht mehr mit AHK gearbeitet.
Wenn du doch schon das Login/register System hast das über ein php Script geht ist es doch für dich dann nicht mehr schwer eine einfache Zahl zu verändern? Du benutzt ja dann schon INSERT und SELECT jetzt fehlt noch UPDATE
Zu erst Jain ich benutze die Improv3d API sprich kenne ich mich nicht mit PHP aus. ![]()
Wegen der Tabelle das mit dem auslesen hab ich mir auch gedanken gemacht und wollte das nun mit einer Extra Tabelle machen und dort die Option und einen Wert hinterlegen. Jetzt habe ich aber folgendes Problem, dass das Script die Tabelle nicht erstellt...
Die erste wurde erstellt jetzt macht er aber die zweite nicht ![]()
Soweit ich weiß hat die api eine Dokumentation schau doch da mal nach:) sollte eigendlich verständlich sein. Wenn nicht melde dich per pn an mich bin gerade am handy

