Hey, na klar gerne.
Am einfachsten ist es zu reproduzieren, wenn du das Browserfenster nicht auf Vollbild hast, die Höhe dann etwas zusammendrückst und dann scrollst.
Besten Dank für die Antwort schonmal.
Hey, na klar gerne.
Am einfachsten ist es zu reproduzieren, wenn du das Browserfenster nicht auf Vollbild hast, die Höhe dann etwas zusammendrückst und dann scrollst.
Besten Dank für die Antwort schonmal.
Moin,
ich habe nach längerer Zeit mal wieder eine kleine Website mit HTML und CSS gebaut, ich bin mit dem Ergebnis auch soweit ziemlich zufrieden, allerdings ist mir heute ein Fehler aufgefallen, für den ich bis jetzt leider keine Lösung gefunden habe.
Wenn ich die Website im Browser mit Fenstermodus öffne, oder die Seite manuell durch ziehen der Ränder verkleinere, erscheint ein weißer Balken im unteren Bereich der Website und bedeckt einen Button und einige Icons.
Der Button ist anklickbar, der Text im Balken ist auch markierbar, aber eben nicht sichtbar.
Ich habe die Website mit Beispiel-Texten und Bildern auf meinen Webserver geladen, ansehen kann man das unter http://n-alker.de
HTML Source:
<!doctype html>
<html lang="de">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous">
<link href="https://fonts.googleapis.com/css?family=Space+Mono" rel="stylesheet">
<link href="css/style.css" rel="stylesheet">
<link rel="stylesheet" href="css/icomoon.css">
<title>RandomPage.com</title>
</head>
<body>
<div class="d-md-flex h-md-100 align-items-center">
<div class="col-md-6 p-0 bg-indigo h-md-100">
<div class="text-white d-md-flex h-100 p-5 text-center justify-content-center">
<div class="logoarea pt-5 pb-5">
<p>
<div id="logo-text">
RandomPage.com
</div>
</p>
<img src="images/logo_w.png" class="responsive-image"><br><br><br>
<h1>This a sample webpage page...</h1><br>
<h5 class="mb-4 font-weight-light">
This is a sample text on a sample page page page.<br><br><br>
This is a sample text on a sample page page page. This is a sample text on a sample page page page.<br>
Sample sample sample sample sample...<br><br>
<p style="color: #767676;">
Sample sample sample sample sample...
</p>
</h5>
<ul class="social-icons">
<li><a href="#"><i class="icon-facebook-with-circle"></i></a></li>
<li><a href="#"><i class="icon-instagram-with-circle"></i></a></li>
<li><a href="#"><i class="icon-email"></i></a></li>
</ul>
<br><br>
<a target="_blank" class="btn btn-outline-light btn-lg btn-round" href="#">Imprint & Things</a>
</a>
</div>
</div>
</div>
<div class="col-md-6 p-0 bg-white h-md-100">
<div class="d-md-flex h-md-100 p-5 justify-content-center" style="background-image:url(https://st.depositphotos.com/1605581/4782/i/600/depositphotos_47822165-stock-photo-blue-lines-background.jpg); overflow-y: scroll;">
<div id="text-close" style="color: white">
<h1 style="color:white;">Lorem ipsum, </h1> <br>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.
Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis.
At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, At accusam aliquyam diam diam dolore dolores duo eirmod eos erat, et nonumy sed tempor et et invidunt justo labore Stet clita ea et gubergren, kasd magna no rebum. sanctus sea sed takimata ut vero voluptua. est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat.
Consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore ma<br><br>
<img src="images/signature.png" class="responsive-image"></img><br><br>
Bla bla bla bla bla.
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-gtEjrD/SeCtmISkJkNUaaKMoLD0//ElJ19smozuHV6z3Iehds+3Ulb9Bn9Plx0x4" crossorigin="anonymous"></script>
</body>
</html>CSS Source:
body {
font-family: "Space Mono", Arial, serif;
font-weight: 400;
font-size: 16px;
line-height: 1.7;
color: #828282;
background: #fff;
}
#logo-text{
font-size: 20px;
margin: 20px 0 0 0;
padding: 0;
line-height: 40px;
font-family: "Space Mono", Arial, serif;
font-weight: bold;
text-transform: uppercase;
}
@media (min-width: 768px) {
.h-md-100 { height: 100vh; }
}
.btn-round { border-radius: 30px; }
.bg-indigo { background: #232325; }
.text-cyan { color: #35bdff; }
}
#text-close{
vertical-align: center;
color: white;
padding-left: 30px;
padding-right: 30px;
padding-top: 30px;
padding-bottom: 30px;
overflow-y: scroll;
}
.responsive-image{
width: 100%;
height: auto;
}
.social-icons {
margin: 0;
padding: 0;
}
.social-icons li {
margin: 0;
padding: 0;
list-style: none;
display: -moz-inline-stack;
display: inline-block;
zoom: 1;
*display: inline;
}
.social-icons li a {
display: -moz-inline-stack;
display: inline-block;
zoom: 2;
*display: inline;
color: #8BC34A;
padding-left: 10px;
padding-right: 10px;
}
.social-icons li a i {
font-size: 20px;
}
.social-icons li a:hover, .social-icons li a:focus {
color: #fff;
}Hat jemand ne Idee woran das liegt und wie ichs lösen kann?
Bin über jede Hilfe dankbar!
Grüße,
DasBrot
Hallo,
ich schreibe gerade für einen Freund von mir der auf Twitch streamt ein Plugin für seinen Minecraft-Server, dass ihm anzeigt wenn jemand seinem Stream folgt(er hat derzeit nur einen Bildschirm).
Die Anwendung funktioniert als reiner Java-Code in der Konsole ausgegeben super, allerdings bekomme ich in Minecraft kein Ergebnis.
Ich habe eine Jar-Datei inkl. der Maven-Dependencies gepackt, allerdings habe ich das Gefühl dass genau da der Fehler liegt.
Beim StartUp kommt folgende Error-Meldung:
[00:07:38] [Server thread/INFO]: [FollowerEvents] Enabling FollowerEvents v1.0
[00:07:38] [Server thread/WARN]: SLF4J: Failed to load class "org.slf4j.impl.StaticLoggerBinder".
[00:07:38] [Server thread/WARN]: SLF4J: Defaulting to no-operation (NOP) logger implementation
[00:07:38] [Server thread/WARN]: SLF4J: See http://www.slf4j.org/codes.html#StaticLoggerBinder for further details.
[00:07:39] [Server thread/INFO]: java.lang.ExceptionInInitializerErrorIch share hier drunter einfach mal den ganzen Code,
ist wie gesagt erstmal nichts besonderes deshalb ist mir das ziemlich egal, habe nicht vor das zu veröffentlichen... ![]()
import com.github.twitch4j.TwitchClient;
import com.github.twitch4j.TwitchClientBuilder;
import org.bukkit.Bukkit;
import org.bukkit.plugin.java.JavaPlugin;
public final class FollowerEvents extends JavaPlugin {
@Override
public void onEnable() {
Bukkit.getServer().broadcastMessage("Geladen!");
try{
TwitchClient twitchClient = TwitchClientBuilder.builder()
.withEnableHelix(true)
.build();
twitchClient.getClientHelper().enableFollowEventListener("classybeef");
FollowNotification followNotification = new FollowNotification(twitchClient.getEventManager());
}
catch(ExceptionInInitializerError e){
System.out.println(e);
}
}
@Override
public void onDisable() {
// Plugin shutdown logic
}
}import com.github.philippheuer.events4j.EventManager;
import com.github.twitch4j.chat.events.channel.FollowEvent;
import org.bukkit.Bukkit;
import reactor.core.Disposable;
import java.util.function.Consumer;
public class FollowNotification {
public FollowNotification(EventManager eventManager) {
final Disposable subscribe = eventManager.onEvent(FollowEvent.class).subscribe(new Consumer<FollowEvent>() {
public void accept(FollowEvent event) {
FollowNotification.this.onFollow(event);
}
});
}
public void onFollow(FollowEvent event){
String followerName = event.getUser().getName();
Bukkit.getServer().broadcastMessage(followerName + " folgt jetzt!");
}
}<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>JulianAlker</groupId>
<artifactId>FollowerEvents</artifactId>
<version>1.0-SNAPSHOT</version>
<packaging>jar</packaging>
<name>FollowerEvents</name>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
</properties>
<build>
<defaultGoal>clean package</defaultGoal>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.7.0</version>
<configuration>
<source>1.8</source>
<target>1.8</target>
</configuration>
</plugin>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-shade-plugin</artifactId>
<version>3.1.0</version>
<executions>
<execution>
<phase>package</phase>
<goals>
<goal>shade</goal>
</goals>
<configuration>
<minimizeJar>true</minimizeJar>
</configuration>
</execution>
</executions>
</plugin>
<plugin>
<artifactId>maven-assembly-plugin</artifactId>
<configuration>
<archive>
<manifest>
<mainClass>fully.qualified.MainClass</mainClass>
</manifest>
</archive>
<descriptorRefs>
<descriptorRef>jar-with-dependencies</descriptorRef>
</descriptorRefs>
</configuration>
</plugin>
</plugins>
<resources>
<resource>
<directory>src/main/resources</directory>
<filtering>true</filtering>
</resource>
</resources>
</build>
<repositories>
<repository>
<id>spigotmc-repo</id>
<url>https://hub.spigotmc.org/nexus/content/groups/public/</url>
</repository>
<repository>
<id>jcenter</id>
<url>https://jcenter.bintray.com/</url>
</repository>
<repository>
<id>jcenter-snapshot</id>
<url>https://oss.jfrog.org/artifactory/libs-release/</url>
</repository>
</repositories>
<dependencies>
<dependency>
<groupId>org.bukkit</groupId>
<artifactId>bukkit</artifactId>
<version>1.14.4-R0.1-SNAPSHOT</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>com.github.twitch4j</groupId>
<artifactId>twitch4j</artifactId>
<version>1.0.0-alpha.17</version>
</dependency>
</dependencies>
</project>Die Warnings in der Log bekomme ich auch beim Java-Projekt, die tun der Funktionalität der Konsolenanwendung aber keinen Abbruch, sie funktioniert trotzdem.
Ich entwickle das erste mal ein Minecraft-Plugin, kann mir da jemand helfen?
Grüße
DasBrot
Danke für deine Antwort, der Fehler hat erst noch weiter bestand gehabt, habe dann aber den DataType auf jsonp geändert, seitdem geht es auch wenn ich nicht so genau weiß wieso ![]()
Moin,
bin gerade das erste mal mit Json am experimentieren und habe mir einen (vermeintlich) simplen Request einer Wetter-API gebaut.
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.24.0/moment.min.js" integrity="sha256-4iQZ6BVL4qNKlQ27TExEhBN1HFPvAvAMbFavKKosSWQ=" crossorigin="anonymous"></script>
<script>
$(document).ready(function(){
var xhr = new XMLHttpRequest();
var url = 'https://api.darksky.net/forecast/XXXXXXXXXXXXXXXXXXX/XKOORDINATE,YKOORDINATE?lang=de';
xhr.open("GET", url, true);
xhr.send();
var jsonData = JSON.parse(xhr.responseText);
var forecast = jsonData;
var time = forecast.currently.time;
$('#blabla').append('<span style ="color:white;">' + moment(time).format() + '</span>');
});
</script>
</head>
<body>
<div id="blabla" ></div>
</body>
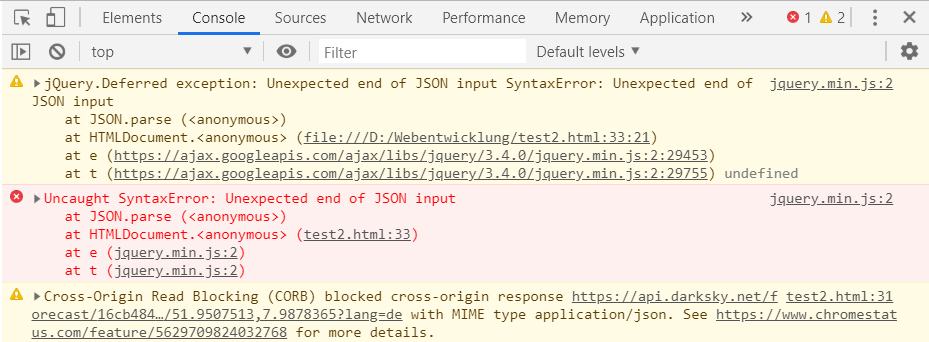
</html>Beim Aufrufen bekomme ich 3 Fehler in der Console:

Kann mir jemand erklären, wieso das auftritt oder wie ich nen vernünftigen Request schreibe mit dem ich arbeiten kann?
Habe betreffend des CORB bzw. CORS Problems schon einiges ausprobiert, für den lokalen Gebrauch z.B. das Google-Chrome Plugin installiert, dass Fehler dieser Art unterbinden soll.
Grüße
DasBrot
Guten Abend,
ich bin gerade nach Hause gekommen und wollte auf meinen TS connecten, allerdings schlug die Verbindung fehl. Habe dann Logs ausgewertet und mir mit top bzw. ps -all anzeigen lassen, ob der Prozess noch läuft.
Prozess war nicht offen, habe dann einfach übers Startscript neugestartet, es kam die Frage ob ich die ts3server.pid löschen will. Habe (dummerweise?) mit y bestätigt, da ich wusste dass die Datei nur temporär ist.
Wenn ich den Server jetzt starte, sagt die Console der Server ist an, ich kann aber nicht verbinden. Die Log vom ersten Start nach dem Crash sah so aus:
2019-04-15 16:05:14.367237|INFO |ServerLibPriv | |TeamSpeak 3 Server 3.3.0 (2018-07-31 16:10:01)
2019-04-15 16:05:14.367420|INFO |ServerLibPriv | |SystemInformation: Linux 2.6.32-042stab132.1 #1 SMP Fri Dec 7 17:16:09 MSK 2018 x86_64 Binary: 64bit
2019-04-15 16:05:14.367459|WARNING |ServerLibPriv | |The system locale is set to "C" this can cause unexpected behavior. We advice you to repair your locale!
2019-04-15 16:05:14.369252|INFO |DatabaseQuery | |dbPlugin name: SQLite3 plugin, Version 3, (c)TeamSpeak Systems GmbH
2019-04-15 16:05:14.369301|INFO |DatabaseQuery | |dbPlugin version: 3.11.1
2019-04-15 16:05:14.369589|INFO |DatabaseQuery | |checking database integrity (may take a while)
2019-04-15 16:05:14.435093|WARNING |Accounting | |Unable to open licensekey.dat, falling back to limited functionality
2019-04-15 16:05:14.435316|INFO |Accounting | |Licensing Information
2019-04-15 16:05:14.435351|INFO |Accounting | |licensed to : Anonymous
2019-04-15 16:05:14.435378|INFO |Accounting | |type : No License
2019-04-15 16:05:14.435409|INFO |Accounting | |starting date : Sun Jul 1 00:00:00 2018
2019-04-15 16:05:14.435435|INFO |Accounting | |ending date : Wed Jul 31 00:00:00 2019
2019-04-15 16:05:14.435458|INFO |Accounting | |max virtualservers: 1
2019-04-15 16:05:14.435480|INFO |Accounting | |max slots : 32
2019-04-15 16:05:14.563759|INFO | | |myTeamSpeak identifier revocation list was downloaded successfully - all related features are activated
2019-04-15 16:05:14.935499|ERROR |Accounting | |failed to register local accounting service
2019-04-15 16:05:15.704904|INFO | | |Puzzle precompute time: 1199
2019-04-15 16:05:15.705490|INFO |FileManager | |listening on 0.0.0.0:30033, [::]:30033
2019-04-15 16:05:15.719510|INFO |Query | |listening for query on 0.0.0.0:10011, [::]:10011
2019-04-15 16:05:15.719643|INFO |CIDRManager | |updated query_ip_whitelist ips: 127.0.0.1/32, XX.XX.XXX.XXX/32, ::1/128,Mittlerweile aber bei jedem (re)start Versuch so:
2019-04-15 16:05:15.719127|INFO |VirtualServer |1 |listening on 0.0.0.0:9987, [::]:9987
2019-04-15 16:05:15.720164|INFO |VirtualServerBase|1 |stoppedHat jemand ne Idee, wo das Problem liegen kann?
Der Code funktioniert, bspw. hier, bereits.
Ich habe früher immer mit dem ganz normalen MySQL gearbeitet, bin neu was PDO angeht.
Weil der Code in der Schleife funktioniert, bin ich davon ausgegangen, dass er es auch für einen einzelnen Datensatz tut...
foreach ($pdo->query($sql) as $row) {
echo "<tr>";
echo "<td>". $row['id'] . "</td>";
echo "<td>". $row['erstellungsdatum'] . "</td>";
echo "<td>". $row['vorname'] . "</td>";
echo "<td>". $row['nachname'] . "</td>";
echo "<td>". $row['email'] . "</td>";
echo "<td>". $row['terminzeit'] . "</td>";
echo "<td>". $row['personen'] . "</td>";
echo "<td>". $row['kommentar']. "</td>";
echo "<td>". $row['status']. "</td>";
echo "</tr>";
}<?php
$pdo = new PDO('mysql:host=localhost;dbname=termine', 'root', '');
$auswahl = 2;
$sql = "SELECT termin FROM termine WHERE id = $auswahl";
$pdo->query($sql) as $row;
echo '<form method="post" action="">';
echo 'Vorname: <input type="text" name="vorname" value="$row['vorname']"></input>';
echo '</form>';
?>Ich versuche im obigen Code, den Datensatz einzeln in eine Form zu laden, um ihn dann zu bearbeiten und wieder einzutragen bzw. zu updaten.
Ich bekomme diesen Fehler beim aufrufen der Seite, hat jemand eine Idee woran das liegt?
"Parse error: syntax error, unexpected 'as' (T_AS) in C:\xampp\htdocs\training\bearbeiten.php on line 5"
Ich habe jetzt mal wieder Zeit gefunden, mich mit dem Thema weiter zu beschäftigen.
Mein PHP-Teil sieht mittlerweile wie folgt aus:
<?php
if(isset($_POST["Anlegen"])){
$hostname='localhost';
$username='root';
$password='';
$vorname = $_POST['vorname'];
$nachname = $_POST['nachname'];
$email = $_POST['email'];
$terminzeit = $_POST['terminzeit'];
$personen = $_POST['personen'];
$kommentar = $_POST['kommentar'];
try {
$pdo = new PDO("mysql:host=$hostname;dbname=termine",$username,$password);
$pdo->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
$statement = $pdo->prepare("INSERT INTO termin (vorname, nachname, email, terminzeit, personen, kommentar) VALUES (:vorname, :nachname, :email, :terminzeit, :personen, :kommentar)");
$statement-> execute(array('vorname' => '$vorname', 'nachname' => '$nachname', 'email' => '$email','terminzeit' => '$terminzeit','personen' => '$personen', 'kommentar' => '$kommentar'));
}
catch(PDOException $e)
{
echo $e->getMessage();
}
}
?>Wenn ich die HTML-Form absende, werde ich auf die .php-Datei weitergeleitet, welche eine leere, weiße Seite anzeigt, folglich sollte ja dann auch kein Fehler aufgetreten sein da der ja sonst ausgegeben werden würde.
Erkennt ihr evtl. den Fehler?
Edit:
Waren 2-3 kleine Formfehler drin, konnte das ganze selbst beheben. Danke ![]()
Danke für die schnelle Antwort, ich sehs mir gleich an! ![]()
Hallo liebes Forum,
ich arbeite seit gefühlt 5 Jahren wieder mit PHP und mir ist ausgefallen, dass es das gute alte mysql_connect in der Form wie ich es kannte nichtmehr gibt.
Habe mich also nach etwas Lesestoff zu diesem Thema für PDO entschieden und einen ersten kleinen Code geschrieben, um mich an die Änderungen zu gewöhnen.
Sieht momentan so aus:
HTML:
<html>
<head>
<title>Benutzer anlegen</title>
</head>
<body>
<form method="post" action="benutzeranlegen.php">
<b>Neuen Benutzer anlegen:</b><br>
Nutzername: <input type="text" name="nutzername"></input> <br>
Passwort: <input type="password" name="passwort"></input> <br>
<input type="submit" value="Anlegen"></input>
</form>
</body>
</html>PHP:
<?php
if(isset($_POST["Anlegen"])){
$hostname='localhost';
$username='root';
$password='';
try {
$db = new PDO("mysql:host=$hostname;dbname=training",$username,$password);
$db->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
$sql = "INSERT INTO user (name, password)
VALUES ('".$_POST["nutzername"]."','".$_POST["passwort"]."')";
$db = null;
}
catch(PDOException $e)
{
echo $e->getMessage();
}
}
?>Nun zu meinem Problem:
Es erscheint keine Fehlermeldung, es werden aber leider auch keine Daten in die Tabelle user geschrieben, hat jemand eine Idee warum, oder wieso die Daten "unterwegs" verloren gehen?
Der Code wird/würde so niemals zum Einsatz kommen, deshalb ist die Absicherung bzgl. Injections o.ä. mir hier ziemlich egal gewesen... ![]()
Viele Grüße
Wie dumm von mir, danke ![]()
Hallo Leute,
ich habe heute meine ersten Schritte mit Bootstrap versucht und komme soweit auch ganz gut klar.
Ich habe nun aber ein Problem mit den Containern, ich hätte gerne eine Sidebar erstellt, welche neben meiner 8er Column angezeigt werden soll.
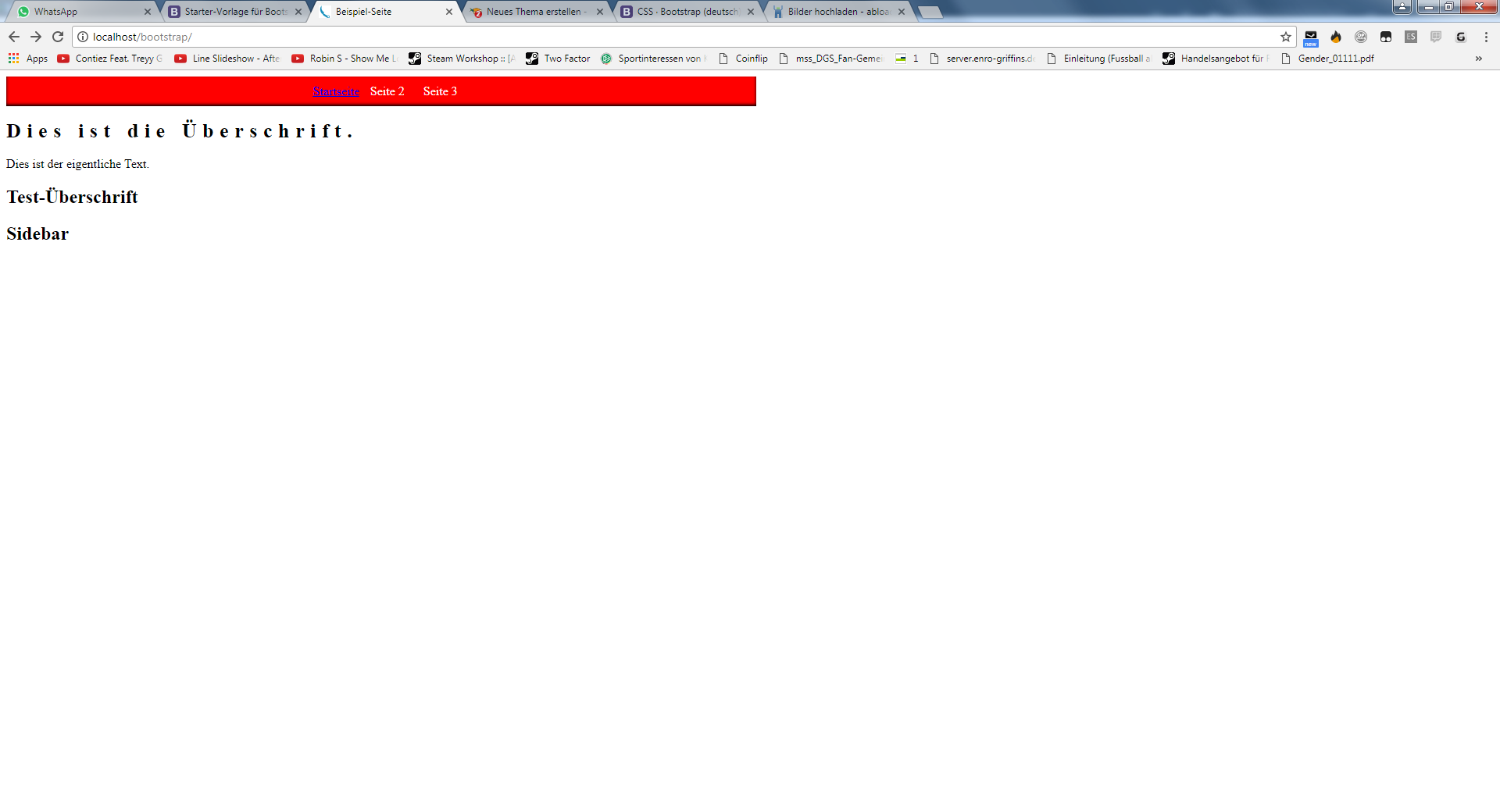
Allerdings wird eben diese Row direkt unter dem 8er angezeigt. Wieso?
Website sieht momentan so aus:
Quelltext der HTML-Datei:
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="author" content="Julian Alker">
<title>Beispiel-Seite</title>
<link href="css/bootstap.min.css" >
<link href="css/test.css" rel="stylesheet">
</head>
<body>
<div class="testhead">
<div class="container">
<nav class="testnav">
<a class="testnav-item"><a href="http://google.de">Startseite</a></a>
<a class="testnav-item">Seite 2</a>
<a class="testnav-item">Seite 3</a>
</nav>
</div>
</div>
<div class="container">
<div class="test-header">
<h1 class="test-title">Dies ist die Überschrift.</h1>
<p class="test-text">Dies ist der eigentliche Text.</p>
</div>
<div class="row">
<!-- Content COL -->
<div class="col-md-8">
<h2>Test-Überschrift</h2>
<p></p>
</div>
<!-- Content Ende -->
<!-- Sidebar -->
<div class="col-md-offset-1">
<h2>Sidebar</h2>
</div>
<!-- Sidebar Ende -->
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>CSS-Datei hat folgenden Inhalt:
.container{
width:960px;
}
.testhead{
width:960px;
background-color:red;
box-shadow:inset 0 -2px 5px black;
text-align:center;
}
.testnav-item{
position: relative;
display:inline-block;
padding:10px;
font-weight:300;
color:white;
text-decoration:none;
}
.testnav-item:hover{
text-decoration:none;
font-weight:bold;
color:white;
}
.test-title{
font-size: 26px;
letter-spacing:2mm;
}Kann mir jemand evtl. sagen wo ich einen Fehler gemacht habe?
Ich bin momentan etwas ratlos, wie gesagt das erste mal das ich überhaupt mit Bootstrap arbeite.
Danke im Voraus.
Stimmt, das Bild wurde erstellt. Allerdings steht jetzt leider kein Text darauf... ![]()
Quelltext-Update mit Link Ausgabe sieht mittlerweile so aus:
<?php
if(!isset($_GET["bildtext"])) {
echo 'Error';
exit;
}
$pic_name = $_GET["bildtext"];
$img = imagecreatefrompng ("imgsource/trikotblank.png");
$text_color = imagecolorallocate($img, 0, 0, 0); // Schriftfarbe
$font_file = "fonts/masque.TTF"; // Schriftart
$font_size = 125; // Schriftgröße
$text_x = 250; // Pos X
$text_y = 250; // Pos Y
imagettftext($img, $font_size, 0, ImageTTFCenter($img,$_POST["bildtext"],$font_file,$font_size), $text_y, $text_color, $font_file, $_POST["bildtext"]);
imagepng($img, 'images/user/'.$pic_name.'.png');
//imagedestroy($img);
echo "<a href='http://$_SERVER[HTTP_HOST]/trikotprinter/images/user/$pic_name.png'>Profilbild von $pic_name</a>";
function ImageTTFCenter($image, $text, $font, $size, $angle = 0)
{
$xi = imagesx($image);
$box = imagettfbbox($size, $angle, $font, $text);
$xr = abs(max($box[2], $box[4]));
$x = intval(($xi - $xr) / 2);
return $x;
}
?>
Ich hab leider absolut keine Ahnung wieso das Bild nicht bearbeitet wird... ![]()
Habe übrigens auch keine Ahnung wieso der Link da oben so komsich mit einem @ Zeichen dargestellt wird ![]()
HTML ist so:
<html>
<body>
<form action="/trikotprinter/trikotgen.php" method="get">
<label class="h2" form="text">Spielernamen eingeben</label><br>
<input type="text" name="bildtext" id="bildtext"><br>
<button type="reset">Eingaben zurücksetzen</button>
<button type="submit">Eingaben absenden</button>
</form>
</body>
</html>
Edit: Problem gelöst, um es für die Nachwelt festzuhalten;
Man nimmt die Eingabe oben mit $_GET entgegen, also darf man in Zeile 14 nicht $_POST verwenden, sondern muss $_GET nehmen.
Danke, habe ich mittlerweile auch verstanden ![]()
Beim Übergeben des Wertes passieren allerdings 2 Fehler, mir irgendwie unerklärlich.
Der Name wird mittlerweile über bildtext und nicht über nickname übergeben.
Der momentane Code:
<?php
if(!isset($_GET['bildtext'])) {
echo 'Error';
exit;
}
$pic_name = $_GET['bildtext'];
$img = imagecreatefrompng ("imgsource/trikotblank.png");
$text_color = imagecolorallocate($img, 255, 255, 255); // Schriftfarbe
$font_file = "fonts/masque.TTF"; // Schriftart
$font_size = 12; // Schriftgröße
$text_x = 10; // Pos X
$text_y = 117; // Pos Y
imagettftext($img, $font_size, 0, ImageTTFCenter($img,$_POST['bildtext'],$font_file,$font_size), $text_y, $text_color, $font_file, $_POST['bildtext']);
imagepng($img, 'images/user/'.$pic_name.'.png');
//imagedestroy($img);
//echo "https://$_SERVER[HTTP_HOST]trikotprinter/images/user/$pic_name.png";
function ImageTTFCenter($image, $text, $font, $size, $angle = 0)
{
$xi = imagesx($image);
$box = imagettfbbox($size, $angle, $font, $text);
$xr = abs(max($box[2], $box[4]));
$x = intval(($xi - $xr) / 2);
return $x;
}
?>
Und die Fehler:
Notice: Undefined index: bildtext in C:\xampp\htdocs\trikotprinter\trikotgen.php on line 14
Notice: Undefined index: bildtext in C:\xampp\htdocs\trikotprinter\trikotgen.php on line 14Edit:
Wenn ich das $_POST zu $_GET umwandle, ist der Fehler weg, die Seite auf die ich geleitet werde aber auch leer, kann das was damit zutun haben?
Ich hab mir das jetzt genauer angesehen und mich über die Methode informiert.
https://www.w3schools.com/TAGS…=tryhtml_form_method_post
Das Tutorial bzw. Beispiel hier verstehe ich auch, wenn ich mir den Quelltext der Zielseite ansehe verstehe ich leider nicht wie die in die Form eingegebenen Daten aufgerufen werden.
Kann mir das evtl. jemand erklären?
Habe ich jetzt gemacht.
Wenn ich dein Script ausführe zeigt er mir jetzt einen Error an, soweit auch verständlich weil das $_GET ja nicht durch irgendwas gefüllt wird.
Wie übergebe ich denn jetzt den Inhalt einer Form an das Script?
PHP ist echt nicht meine Stärke... ![]()
Danke für eure Antworten!
Dein Code hilft mir auf jeden Fall schonmal weiter, allerdings habe ich vorher auch schon etwas eigenes versucht.,
Meine index.html des Ordners sieht so aus:
<!doctype html>
<head>
<meta charset="utf-8">
<title>Trikot-Generator</title>
</head>
<body>
<form name="form" action="printer.php" method="post">
<?php
echo'<input type="text" name="nickname">';<br>
echo'<input type="submit" name="senden" value="Erstellen">';
?>
</form>
</body>
</html>Allerdings steht dort nur der Knopf und kein Textfeld auf der Seite, wenn ich sie aufrufe.
Hast du evtl. eine Idee wieso das so ist?
Was ich evtl. noch erwähnen sollte; das Tool soll nur von Admins benutzt werden, d.h. es muss nicht User-tauglich sein und es soll halt für jeden eingegebenen Usernamen immer ein neues Bild im Ordner erstellt werden, der Speicherplatz auf unserem Root ist "nahezu" unbegrenzt also macht das nichts aus ![]()
Moin Jungs,
ich versuche gerade einige Abläufe in unserem Clan zu automatisieren, unter anderem muss unser Grafiker für jeden neuen Spieler den wir aufnehmen extra ein neues Trikot mit seinem Namen drauf erstellen, was sehr nervig ist.
Ich habe ein PHP-Script welches bereits Text auf ein vorhandenes Bild schreiben kann, allerdings möchte ich das ganze etwas dynamischer gestalten.
Mein bisheriger Code:
<?php
header ("Content-type: image/png");
$trikot = imagecreatefrompng("imgsource/trikotblank.png");
$schwarz = ImageColorAllocate ($trikot, 0,0,0); // Schriftfarbe
$gross = "4"; // Fontsize
$randl = "3"; // Rand Links
$rando = "3"; // Rand Oben
$t1 = "Ju-Lee-an"; // Spielername
ImageString ($trikot, $gross, $randl, $rando, "$t1", $schwarz);
ImagePNG ($trikot);
?>Meine Frage nun, da ich ein absoluter PHP-Neuling bin; wie bekomme ich es hin, dass eine Form angezeigt wird, in der ich den Spielernamen welcher auf das Trikot geschrieben wird dynamisch anpassen kann?
Wäre über Hilfe sehr dankbar, googeln hat sich für mich als ungünstig erwiesen, da ich gerne auch verstehen würde wieso ich was tue.
Grüße
DasBrot
Hallo Breadfish,
ich euch möchte euch hier eine neue CS:GO Gambling Jackpot-Seite vorstellen - KnifeSkin.com
KnifeSkin vereint viele Eigenschaften bekannter Gamblingseiten, verpackt in einem hübschen Design und mit einem sehr aktiven und schnellen Support.
Ebenfalls bieten wir Streamern die Möglichkeit mit einer Partnerschaft von ihrer Reichweite zu profitieren und zahlen eine Vergütung für geworbene User.

