Wie ich schon oben geschrieben habe, das ich es gerne so hätte.
Beiträge von POSEID0N
-
-
Ich brauche noch Feedback, meine Freunde, sonst nützt mir das nichts.
-
Ja meine Freunde,
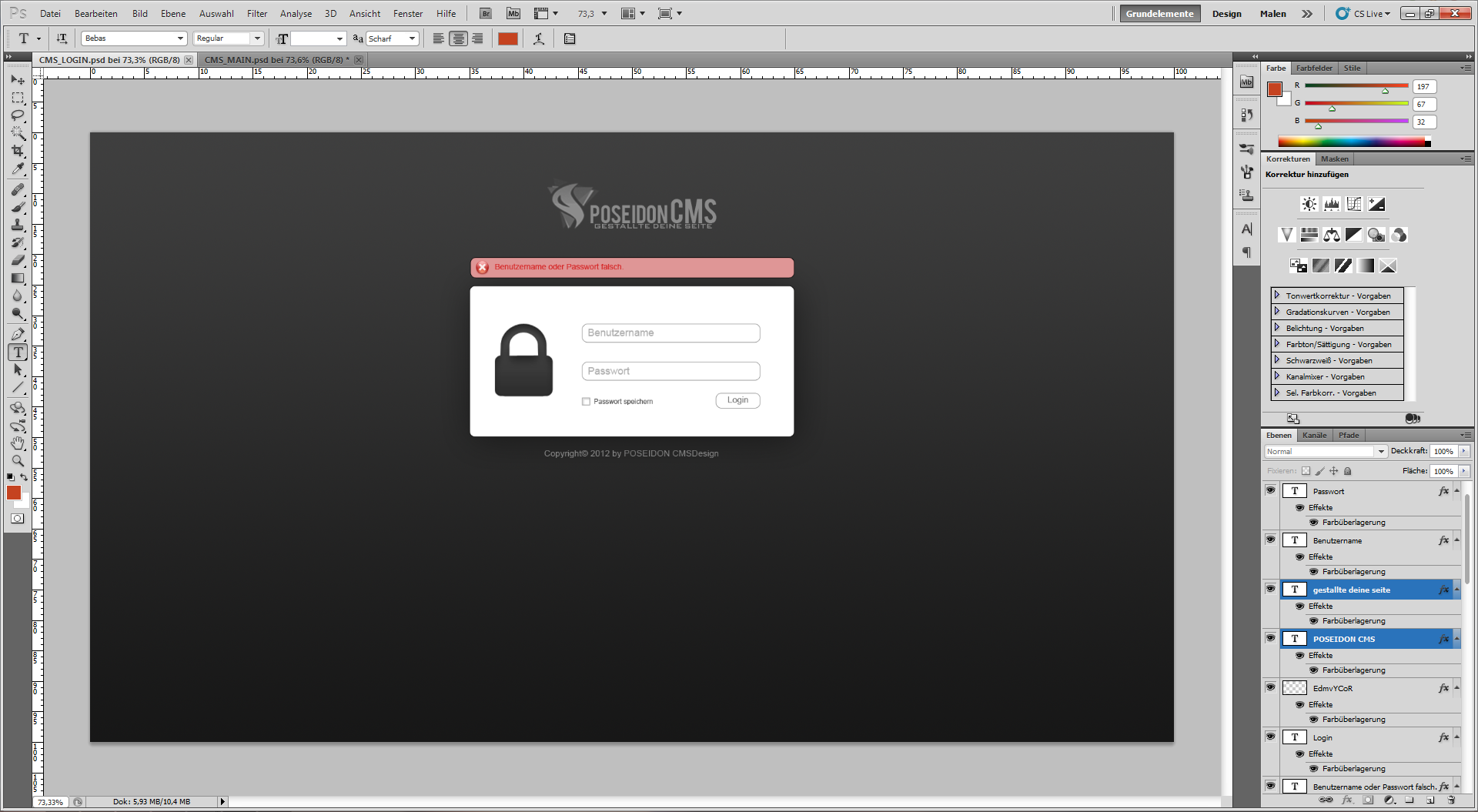
Ich und Namespace hatten uns entschlossen, ein CMS zu schreiben, ich saß den ganzen Tag dran, und es ist etwas gutes dabei raus gekommen, meine Freunde. Ich würde mich freuen, wenn ihr mir eure Meinungen sagt, und bitte, immer schön Konstruktiv. Kritik ist gerne erwünscht. Anmerkung: Ich habe es so gewollt, das es eintönig ist, d.h das hauptsächliche Design besteht aus einem grauen Farbton, es kann manchen gefallen, ist aber kein muss.
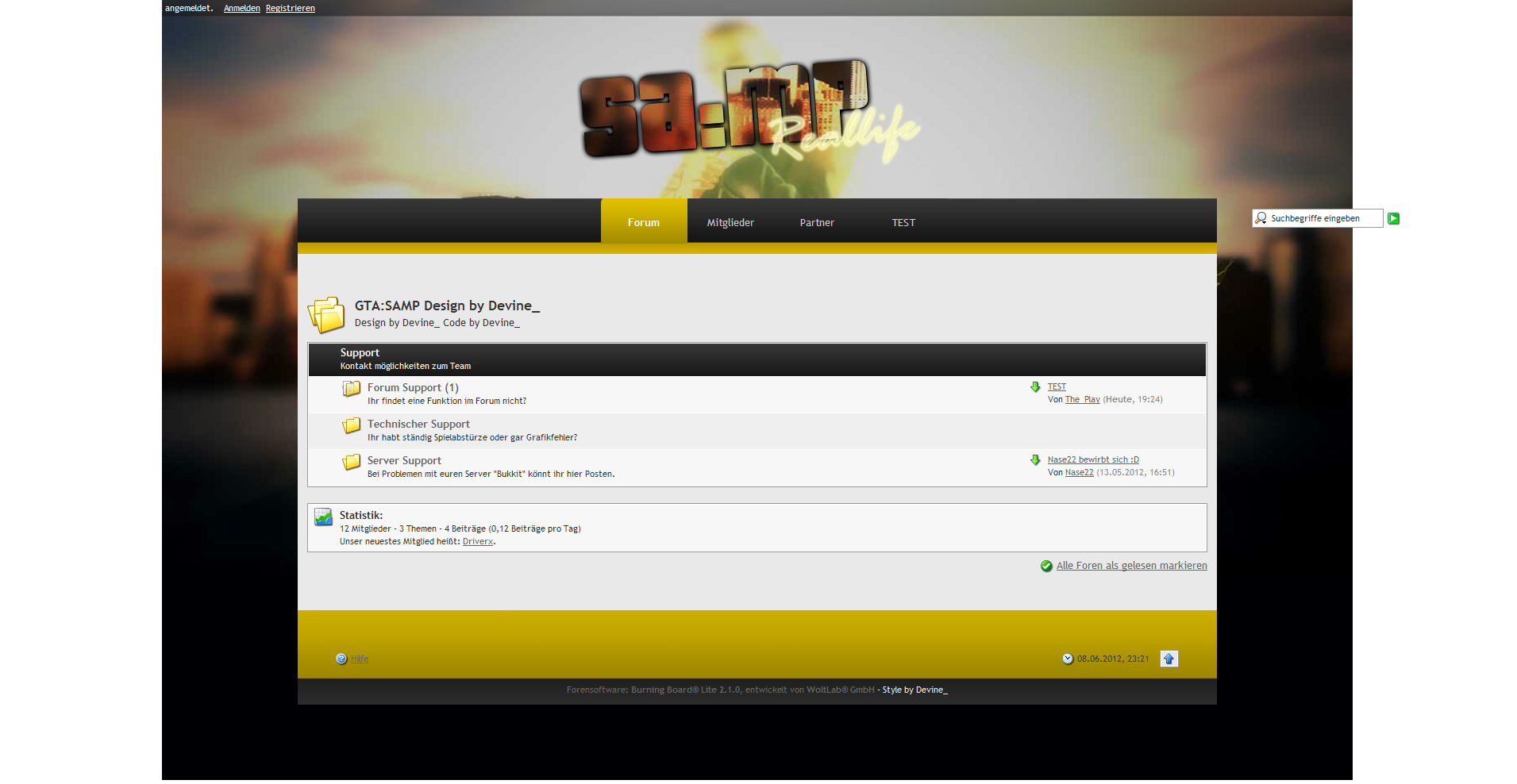
Viel mehr gibt es nicht mehr zu sagen, ihr könnt euch gerne die zwei Bilder anschauen, als erstes wäre es der Login-Screen und danach die Main-Page.


Mit freundlichen Grüßen,
POSEIDON
-
Also, ich bevorzuge das schauen auf einer riesen Couch mit Bier, ein paar Freunden, und einem 50" flachbild Fernseher. Natürlich darf auch die Freundin nicht fehlen, irgendjemand muss ja ständig das Bier bringen /ironie.

-
Es ist jedem selbst überlassen, ich hab nur 'eine' von vielen Möglichkeiten gezeigt.

-
Den Expander öffnen, um den Code zu sehen.
Spoiler anzeigen
Das wäre es in der CSS-Datei
PHP.button{ background: none; background-image: url(images/button.png); background-repeat: no-repeat; border: none; font-family: cBebas; font-size: 24px; text-transform: uppercase; color: #FFF; width: 112px; height: 40px; padding-left: 5px; padding-right: 5px; padding-bottom: 15px;}.button:hover{ opacity: 0.7; }Spoiler anzeigen Und das hier, in der .html-Datei
PHP<input type="submit" value="Join" class="button"><input type="submit" name="login" value="Login" class="button"><input type="submit" name="register" value="Register" class="button"> -
Informationen stehen auf der ersten Seite, einfach mal anschauen und durchlesen. Die Buttons bekommst du raus, indem du die CSS-Datei bearbeitest.
-
Wie ich schon sagte, Dog, hatte ich leider keine Möglichkeit, mir das Video von Fabi anzuschauen
 , aber danke, das es dir auch in gewisser Weiße gefällt.
, aber danke, das es dir auch in gewisser Weiße gefällt. -
Davon kommt auch die Idee, mein Freund

-
Bitte ReallifeDesign, ich möchte dich zwar nicht beleidigen, aber damit bist du auch angesprochen. // Steven, leider hab ich das Video von Fabi nicht anschauen können, da er es gelöscht hatte

-
Ich kann gar nich verstehen, wo nun das Problem liegt, laut CSS wurde alles richti geschrieben.
-
Ja, meine Freunde, das Video ist Ironisch aufzunehmen, natürlich ist dort kein bisschen Seriösität enthalten. Dies bezieht sich einfach nur auf den Standpunkt der Situation hier im Forum, das immer mehr Leute meinen, ein Design in 10 Minuten erstellen können.
-
Wie werde ich ein vollwertiger Designer?
deine Frage wird hier in nur 10 Minuten beantwortet.
Jetzt auch als Video verfügbar!
Inhalte von externen Seiten werden ohne Ihre Zustimmung nicht automatisch geladen und angezeigt.Durch die Aktivierung der externen Inhalte erklären Sie sich damit einverstanden, dass personenbezogene Daten an Drittplattformen übermittelt werden. Mehr Informationen dazu haben wir in unserer Datenschutzerklärung zur Verfügung gestellt.Guten Morgen, meine Freunde.
Ich habe mich dazu entschlossen, ein kleines aber feines Tutorial zu erstellen, wie man denn letztendlich ein vollwertiger Designer werden kann. Man solle einfach nur die Schritte befolgen, die ich im Tutorial zeige bzw. sage. Dies sollte generell kein Problem darstellen, und wenn doch, dann kann ich demjenigen leider auch nicht weiter helfen.
Wie kam ich überhaupt auf die Idee, dieses Tutorial zu erstellen? - Nun, es war eigentlich eine spontane Entscheidung, da ich gerade um 5 Uhr morgens, nichts besseres zu tun hatte, entschloss ich mich ein Tutorial zu drehen, dies sollte sich auf die releases hier im Forum beziehen, und jeder sollte sich angesprochen fühlen, der so etwas released hat. Ich bitte euch, meine Freunde, unterlasst dies, wenn ihr nicht genügend Erfahrung gesammelt habt. Ich bin mal direkt zu euch, und sage, das es einfach nur 'grauenhaft' aussieht.
Inhaltsverzeichnis:
In Photoshop eine neue Datei erstellen
Eine ähnliche Foren-Form erstellen
Jeweilige Boxen färben
Effekte benutzen
Text dazu schreiben
Einen Namen für das Design ausdenken
weitere Effekte benutzen
Ebenen kopieren & einsetzen
Ebenen verschieben & platzieren
Photoshop - neue Datei:
Wenn man letztendlich Photoshop geöffnet hat, klickt man oben auf den Reiter "Datei" und danach auf "Neu", dementsprechend gibt man die jeweiligen Maße ein (1500x1000p)
Eine ähnliche Foren-Form erstellen:
Nachdem man die Transparente Ebene hat, wählt man das Rechteck-Werkzeug aus, und zieht damit eine beliebige Ebene, die Große ist ebenfalls euch überlassen.
Boxen bzw. Formen färben:
Um eine Form färben zu können, muss man einen doppel-klick auf die Form machen, und den Farbton unter den Effekten abändern.
Effekte benutzen:
Um Effekte benutzen zu können, muss mann einen doppel-klick auf die jeweilige Ebene machen.
Text dazu schreiben:
Man wählt das Text-Werkzeug aus.
Ebenen kopieren:
Um eine Ebene kopieren zu können, muss man einen rechts-klick auf die jeweilige Ebene machen, und auf 'duplizieren' klicken
Credits:
Idee: POSEID0N ~ DMA
Tutorial: POSEID0N
Text: POSEID0NAnmerkung: Bitte, beachtet nicht meine grauenhafte Stimme, ich hasse sie ebenfalls so sehr, wie ihr es tut. Und es war gerade 5 Uhr morgens, also etwas leicht verwirrt

Dieses Tutorial ist ernst zu nehmen, also bitte, immer schön seriös bleiben.
-
Das Design hast du gerade mal in 20 Minuten gemacht.. Ist genau so wie bei deinem letzten Design.
-
Ich weiß es gerade wirklich nicht, sonst würde ich es dir verraten

-
Ich empfehle dir einfach, weiter zu üben, und so etwas nicht mehr zu veröffentlichen. Schau dir andere Design's an, z.B meins: [POSEID0N & namespace]'s Orange UCP Template 2012 und vergleiche dies mit deinem.
-
Ich glaube mal, das du mit "position:absolute" gearbeitet hast? und vllt. auch mit Prozent oder?, da hast du wohl vergessen, das es für jede Auflösung passend sein soll.
-
Was hat Langeweile damit zu tun? überhaupt gar nichts. Daraus kann man nichts gutes mehr machen, schau dir Tutorials an, und nach einem Jahr oder vllt. auch etwas länger, kannst du etwas releasen, wenn es brauchbar ist. Ich meine, dafür verlangst du noch Geld?

-
Hier bitte:

-
Bitte, hört auch so etwas zu releasen, wenn ihr in Photoshop oder allgemein im Bereich Designen noch nichts könnt, lasst es!

