Guten Tag ich habe da ein problem ich möchte mir eine website coden
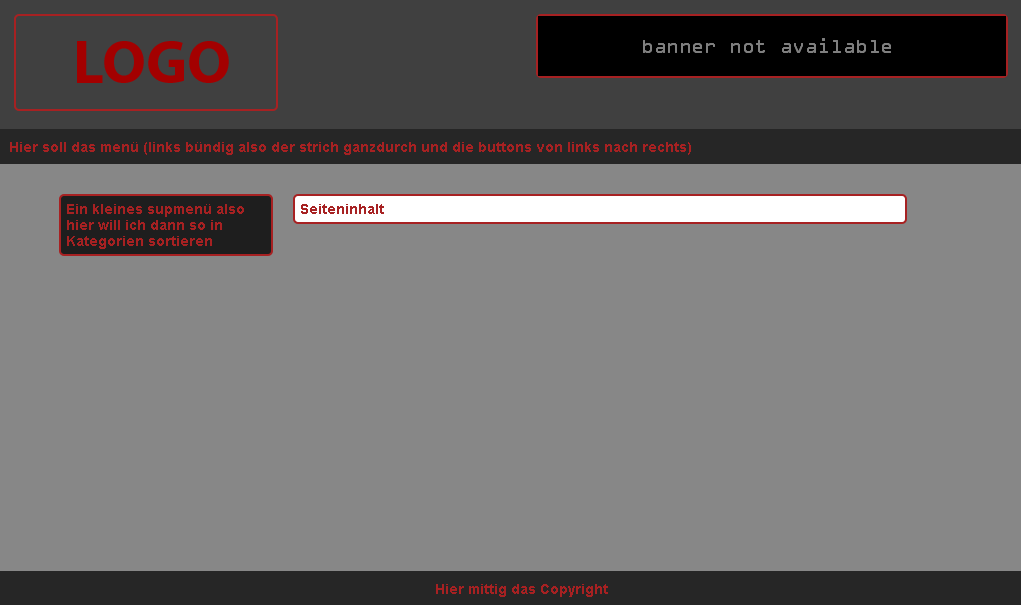
So sieht sie bisher aus
So soll sie ausehen von der auteilung her kan mir da jemadn helfen ich komm nicht weiter
Hier der bisherige code
Guten Tag ich habe da ein problem ich möchte mir eine website coden
So sieht sie bisher aus
So soll sie ausehen von der auteilung her kan mir da jemadn helfen ich komm nicht weiter
Hier der bisherige code
Screen: 
Code:
<!DOCTYPE html><html> <head> <title>Meine Seite</title> <style> body { background: #878787; margin: 0px; padding: 0px; font-family: Arial; font-size: 14px; font-weight: bold; color: #A72122; } #top { padding: 15px 15px 15px 15px; height: 100px; background: #404040; } #menue { padding: 10px 10px 10px 10px; height: 15px; background: #262626; } #footer { text-align: center; width: 100%; bottom: 0px; position: fixed; padding: 10px 10px 10px 10px; height: 15px; background: #262626; } #logo, #banner { -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; border: 2px solid #A72122; } #banner { width: 468px; height: 60px; } #logo { padding: 5px 5px 5px 5px; } #submenue { margin-left: 10px; margin-right: 10px; width: 200px; border: 2px solid #A72122; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; background: #1E1E1E; padding: 5px 5px 5px 5px; } #content { width: 600px; margin-left: 10px; margin-right: 10px; border: 2px solid #A72122; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; background: #FFFFFF; padding: 5px 5px 5px 5px; } #page { margin: 10px auto; width: 900px; padding: 20px 40px 20px 15px; } right { float: right; } left { float: left; } </style> </head> <body> <div id="top"> <left><div id="logo"><img src="logo.png" /></div></left> <right><div id="banner"><img src="http://www.cstop100.com/img/nota.gif" /></div></right> </div> <div id="menue"> Hier soll das menü (links bündig also der strich ganzdurch und die buttons von links nach rechts) </div> <div id="page"> <left> <div id="submenue"> Ein kleines supmenü also hier will ich dann so in Kategorien sortieren </div> </left> <left> <div id="content"> Seiteninhalt </div> </left> </div> <div id="footer"> Hier mittig das Copyright </div> </body></html>

Code:HTML<!DOCTYPE html><html> <head> <title>Meine Seite</title> <style> body { background: #878787; margin: 0px; padding: 0px; font-family: Arial; font-size: 14px; font-weight: bold; color: #A72122; } #top { padding: 15px 15px 15px 15px; height: 100px; background: #404040; } #menue { padding: 10px 10px 10px 10px; height: 15px; background: #262626; } #footer { text-align: center; width: 100%; bottom: 0px; position: fixed; padding: 10px 10px 10px 10px; height: 15px; background: #262626; } #logo, #banner { -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; border: 2px solid #A72122; } #banner { width: 468px; height: 60px; } #logo { padding: 5px 5px 5px 5px; } #submenue { margin-left: 10px; margin-right: 10px; width: 200px; border: 2px solid #A72122; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; background: #1E1E1E; padding: 5px 5px 5px 5px; } #content { width: 600px; margin-left: 10px; margin-right: 10px; border: 2px solid #A72122; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; background: #FFFFFF; padding: 5px 5px 5px 5px; } #page { margin: 10px auto; width: 900px; padding: 20px 40px 20px 15px; } right { float: right; } left { float: left; } </style> </head> <body> <div id="top"> <left><div id="logo"><img src="logo.png" /></div></left> <right><div id="banner"><img src="http://www.cstop100.com/img/nota.gif" /></div></right> </div> <div id="menue"> Hier soll das menü (links bündig also der strich ganzdurch und die buttons von links nach rechts) </div> <div id="page"> <left> <div id="submenue"> Ein kleines supmenü also hier will ich dann so in Kategorien sortieren </div> </left> <left> <div id="content"> Seiteninhalt </div> </left> </div> <div id="footer"> Hier mittig das Copyright </div> </body></html>
Logo:
ok also das ist wirklich schonmal hammer und echt supper nett von dir aber die ganzen roten umrandungen sollte eigendlich garnicht sein xd waren nur zum zeigen wo welches feld sein soll und ehm geht das das man oben also wo das menü hin soll und unten wo das copyright steht die ränder von den jeweiligen hintergründen ein bischen verlaufen lässt ??
also wo das menü hin soll und unten wo das copyright steht die ränder von den jeweiligen hintergründen ein bischen verlaufen lässt ??
Ja es geht. Melde dich bei mir in Skype ![]()
K0kain97

