Unverbindlicher Hinweis:
Die Sicherheit einer Transaktion kann am besten durch die Einschaltung eines Mittelsmannes gewährleistet werden.
Weitere Informationen dazu gibt es hier.
Guten Tag,
ich biete hochqualitative und professionelle Webdesigns für einen günstigen Preis an.
Design-Anpassungen sind kostenlos, jedoch kann ein Aufpreis je nach Aufwand der Änderung entstehen.
Ich akzeptiere ausschließlich PayPal.
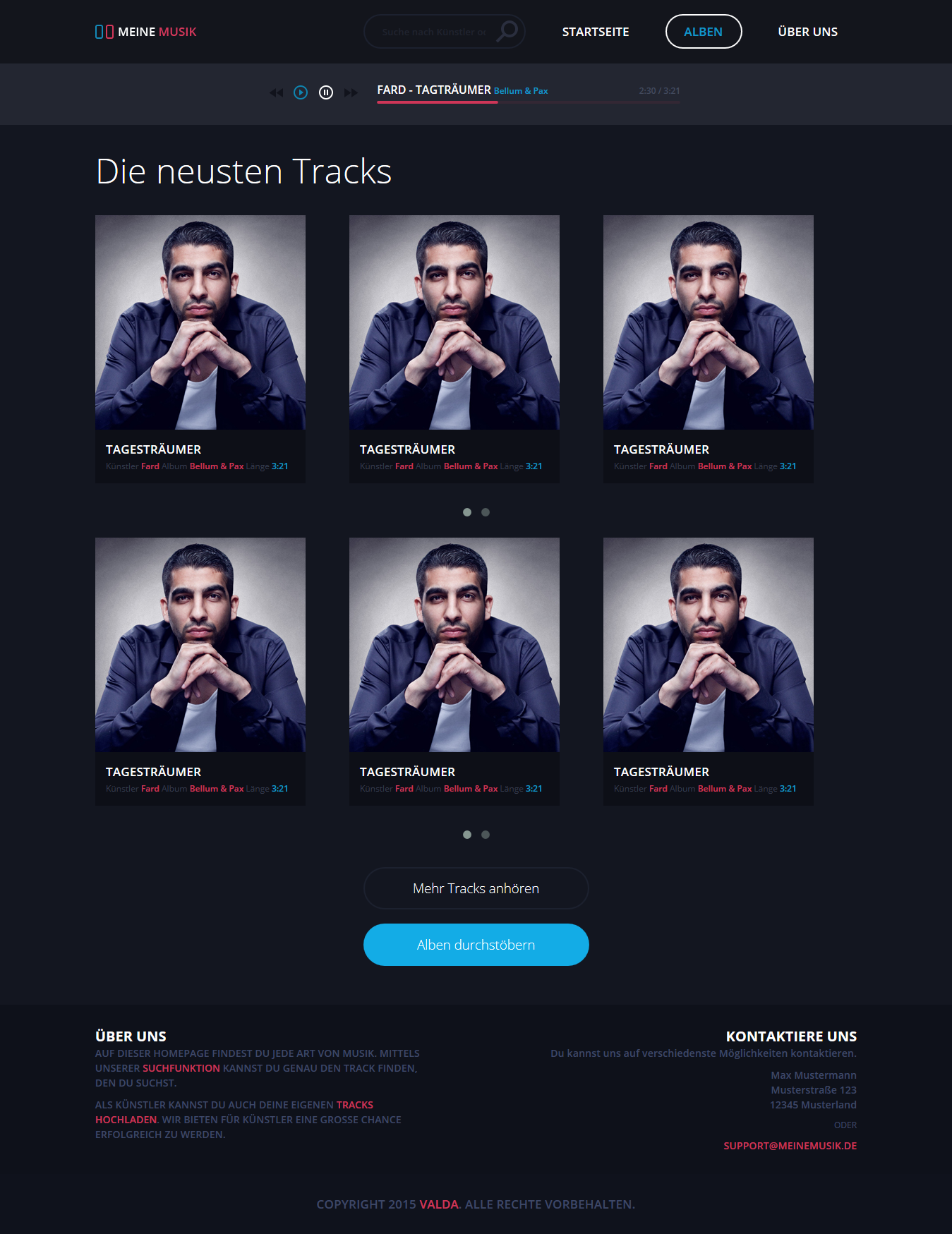
Das neuste Design (gecodete Version):
Bei diesem Kauf erhälst du die PSD und den Code der Designs.
Diese Webdesigns sind responsive.
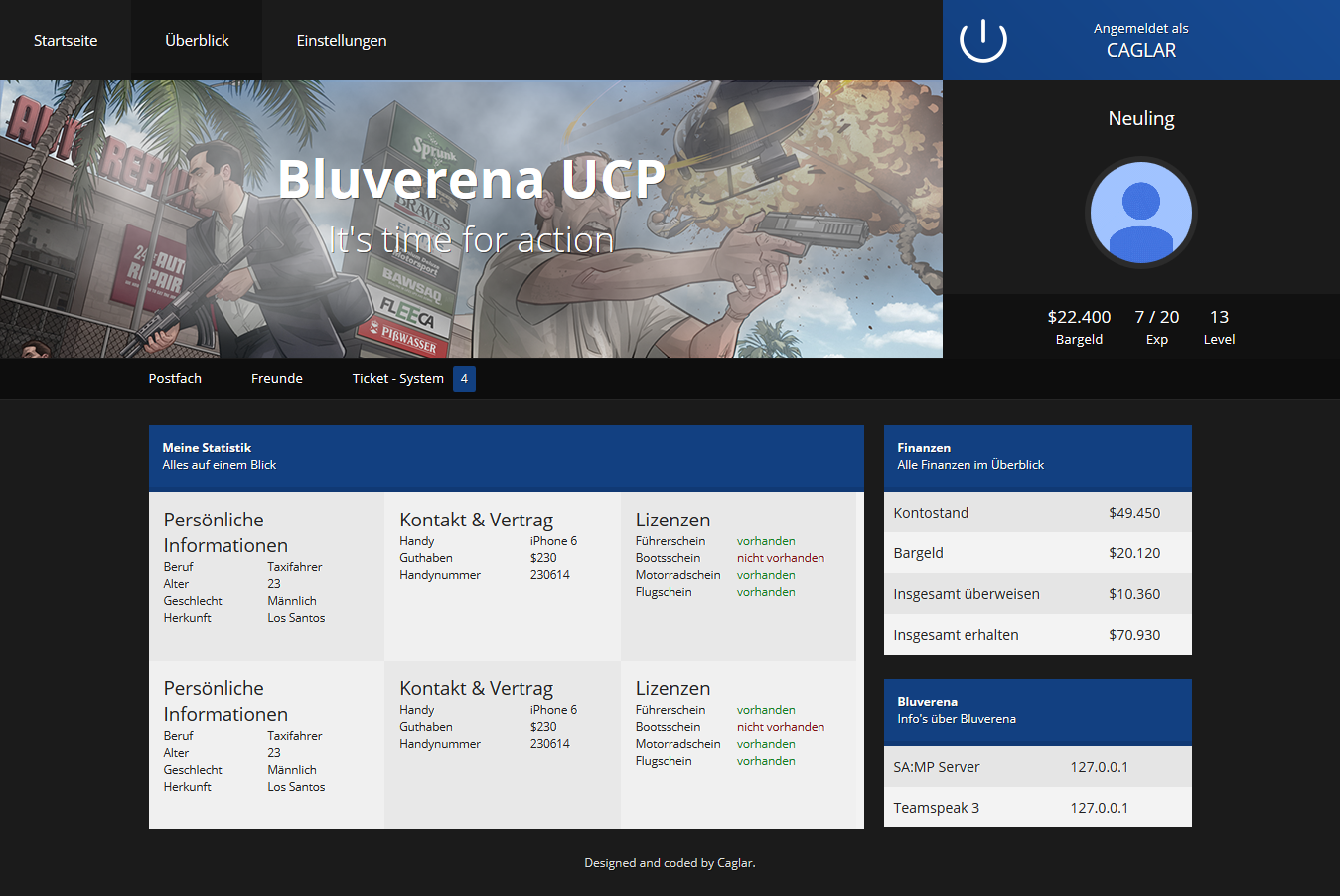
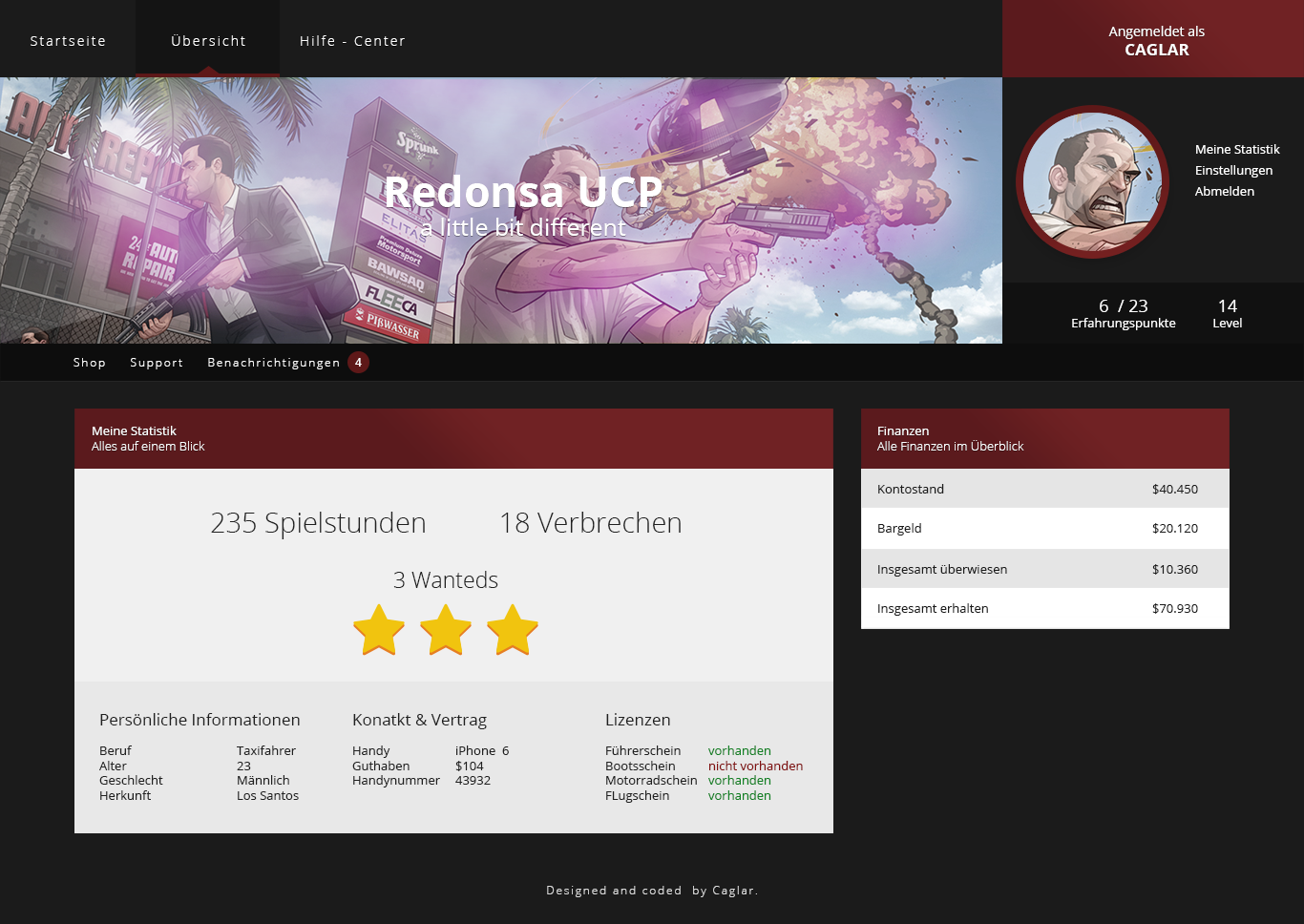
Bei diesem Kauf erhälst du die PSD und den Code der Designs.
Diese Webdesigns sind responsive.
Gecodete Version: