Hallo Leute,
ich habe heute meine ersten Schritte mit Bootstrap versucht und komme soweit auch ganz gut klar.
Ich habe nun aber ein Problem mit den Containern, ich hätte gerne eine Sidebar erstellt, welche neben meiner 8er Column angezeigt werden soll.
Allerdings wird eben diese Row direkt unter dem 8er angezeigt. Wieso?
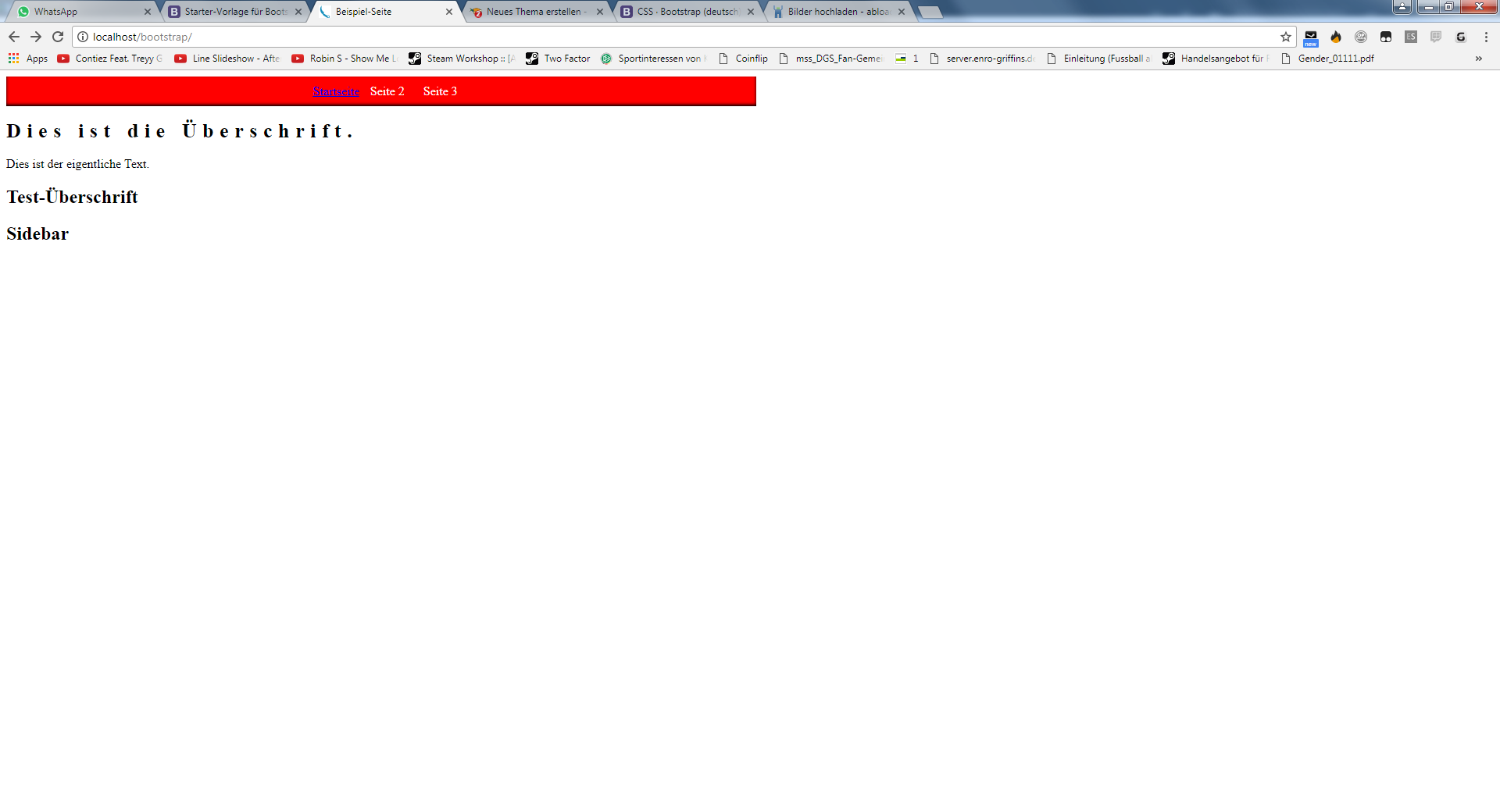
Website sieht momentan so aus:
Quelltext der HTML-Datei:
HTML: index.html
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="author" content="Julian Alker">
<title>Beispiel-Seite</title>
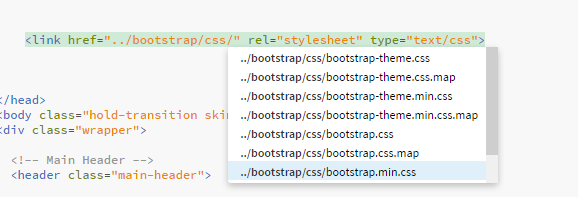
<link href="css/bootstap.min.css" >
<link href="css/test.css" rel="stylesheet">
</head>
<body>
<div class="testhead">
<div class="container">
<nav class="testnav">
<a class="testnav-item"><a href="http://google.de">Startseite</a></a>
<a class="testnav-item">Seite 2</a>
<a class="testnav-item">Seite 3</a>
</nav>
</div>
</div>
<div class="container">
<div class="test-header">
<h1 class="test-title">Dies ist die Überschrift.</h1>
<p class="test-text">Dies ist der eigentliche Text.</p>
</div>
<div class="row">
<!-- Content COL -->
<div class="col-md-8">
<h2>Test-Überschrift</h2>
<p></p>
</div>
<!-- Content Ende -->
<!-- Sidebar -->
<div class="col-md-offset-1">
<h2>Sidebar</h2>
</div>
<!-- Sidebar Ende -->
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>CSS-Datei hat folgenden Inhalt:
CSS: test.css
.container{
width:960px;
}
.testhead{
width:960px;
background-color:red;
box-shadow:inset 0 -2px 5px black;
text-align:center;
}
.testnav-item{
position: relative;
display:inline-block;
padding:10px;
font-weight:300;
color:white;
text-decoration:none;
}
.testnav-item:hover{
text-decoration:none;
font-weight:bold;
color:white;
}
.test-title{
font-size: 26px;
letter-spacing:2mm;
}Kann mir jemand evtl. sagen wo ich einen Fehler gemacht habe?
Ich bin momentan etwas ratlos, wie gesagt das erste mal das ich überhaupt mit Bootstrap arbeite.
Danke im Voraus.