Moin,
bin gerade das erste mal mit Json am experimentieren und habe mir einen (vermeintlich) simplen Request einer Wetter-API gebaut.
JavaScript
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.24.0/moment.min.js" integrity="sha256-4iQZ6BVL4qNKlQ27TExEhBN1HFPvAvAMbFavKKosSWQ=" crossorigin="anonymous"></script>
<script>
$(document).ready(function(){
var xhr = new XMLHttpRequest();
var url = 'https://api.darksky.net/forecast/XXXXXXXXXXXXXXXXXXX/XKOORDINATE,YKOORDINATE?lang=de';
xhr.open("GET", url, true);
xhr.send();
var jsonData = JSON.parse(xhr.responseText);
var forecast = jsonData;
var time = forecast.currently.time;
$('#blabla').append('<span style ="color:white;">' + moment(time).format() + '</span>');
});
</script>
</head>
<body>
<div id="blabla" ></div>
</body>
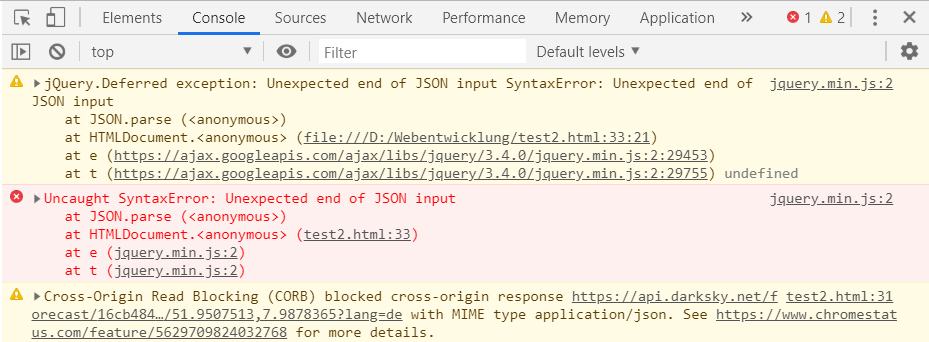
</html>Beim Aufrufen bekomme ich 3 Fehler in der Console:

Kann mir jemand erklären, wieso das auftritt oder wie ich nen vernünftigen Request schreibe mit dem ich arbeiten kann?
Habe betreffend des CORB bzw. CORS Problems schon einiges ausprobiert, für den lokalen Gebrauch z.B. das Google-Chrome Plugin installiert, dass Fehler dieser Art unterbinden soll.
Grüße
DasBrot

