HTML Input genau Platzieren
- .HellYeah
- Geschlossen
- Erledigt
-
-
Erst mal wohin überhaupt?
-
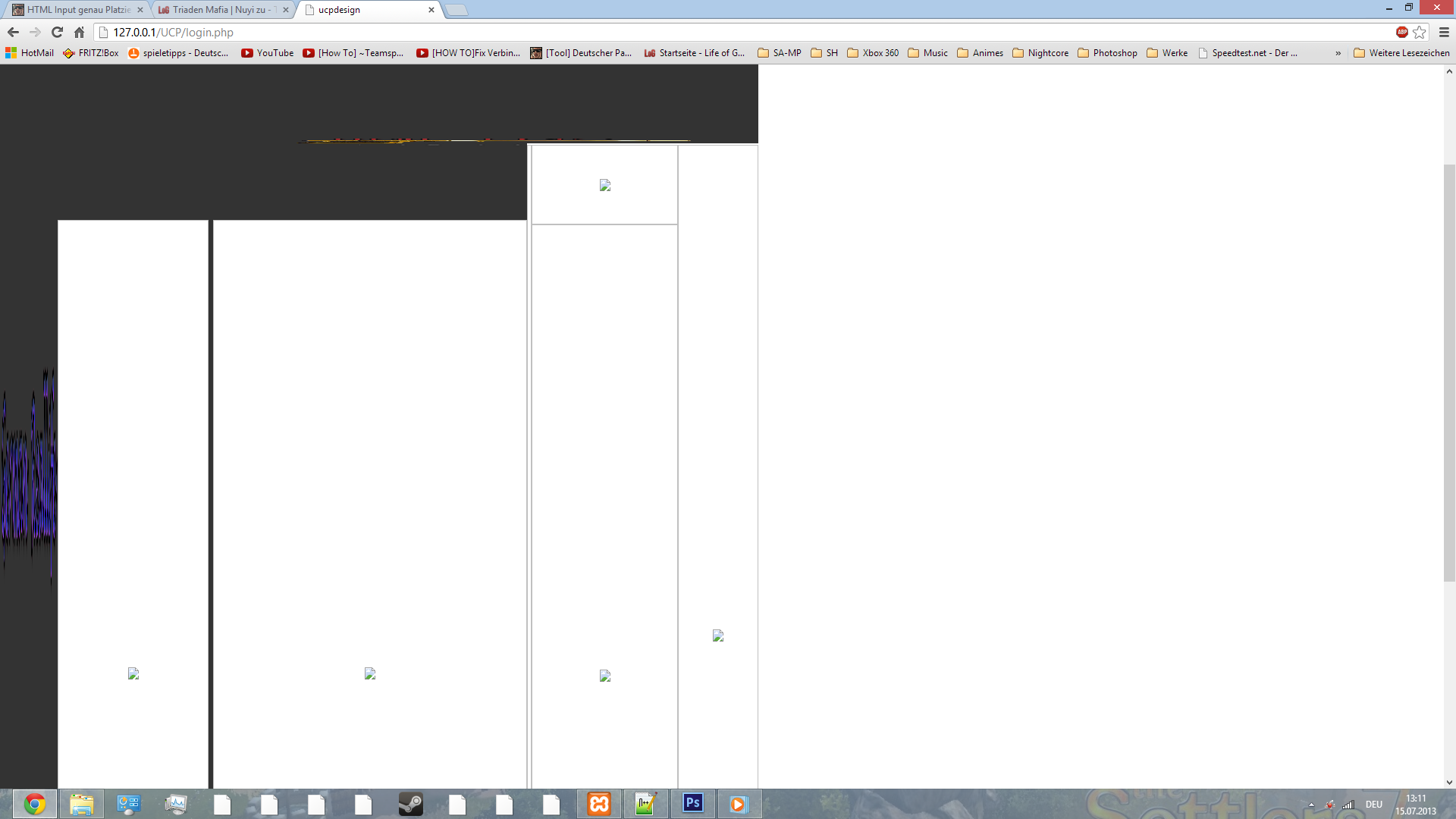
Bei mir ist es unter meinem Test Design es soll aber in die Mitte (Also der Login) @BrotZeit:
Ich muss es halt irgendwie genauer Platzieren... -
-
Schon besser

Wie bekomme ich das Zeug jetzt nach Unten?
Um das zu Erklären:
Auf meinem Test Design ist ein Schriftzug (UCP) unter diesem Schriftzug
soll der Login sein...
Wie geht das?
@BrotZeit: -
Arbeite doch einfach mit CSS. Das geht schnell und präzise.
Gruß
-

Ich will jetzt nicht noch ne neue Sprache lernen sondern einfach nur Wissen wie das geht... -
mit:
Wenn du das aber ganz schwer machen willst, dann kannst du auch versuchen mit style=s geht so, dafür musst du aber so machen, dann:
Code<div style="margin:1em auto; width:333px; text-align:center;"> <input type='submit' name="submit" value='Login' /> </div>Ich arbeite als Webdesigner , dann kann man mehr im Bereich Html und PHP, CSS

-

Ich will jetzt nicht noch ne neue Sprache lernen sondern einfach nur Wissen wie das geht...
das wirst du aber wohl müssen... der HTML Tag : <center> ist verwaltet und in html5 NICHT mehr vorhanden. Außerdem geht es via CSS viel einfacher und sauberer. -
Am besten mit CSS positionieren. Dafür braucht der Input eine Klasse.
Dann kannst du es via CSS postionieren:
-
Klappt ja schonmal ganz gut ...
Nur das ist irgendwie Fail:
Joshua:
Danke aber geht schon.$this->getuser();:
Werde ich nicht müssen q.q
Das was ich bei HTML brauche kann ich (Außer dem Platzieren jetzt ^^) -

Ich will jetzt nicht noch ne neue Sprache lernen sondern einfach nur Wissen wie das geht...Schon sehr dreist so was bei deinem Grad von absolutem Null-Wissen hier zu schreiben..
Positionierungstags in HTML wird es bald nicht mehr geben, also solltest du dir dringend CSS ansehen.
-
$this->getuser();:
Werde ich nicht müssen q.q
Das was ich bei HTML brauche kann ich (Außer dem Platzieren jetzt ^^)
Wirst du schon müssen.
Ums dir mal zu erklären.
HTML bietet dir Strukturierungsfunktionen wie eben: <div> oder <p>. CSS bietet dir das Design dahinter.Übrigens da du ja meinst du könntest alles hab ich mich dazu entschieden dir bei keinem deiner Probleme mehr zu helfen.


-
Wirst du schon müssen.
Ums dir mal zu erklären.
HTML bietet dir Strukturierungsfunktionen wie eben: <div> oder <p>. CSS bietet dir das Design dahinter.Übrigens da du ja meinst du könntest alles hab ich mich dazu entschieden dir bei keinem deiner Probleme mehr zu helfen.


Echt?
Danke.B2T:
Es funktioniert nun und hier kann auch dicht gemacht werden.
#Close -
Ich arbeite als Webdesigner , dann kann man mehr im Bereich Html und PHP, CSS

Als "Webdesigner" sollte man doch wissen, wenn man im Bereich PHP, HTML & CSS "mehr kann", dass <center> veraltet ist und <br /> so gemacht wird.
Am besten mit CSS positionieren. Dafür braucht der Input eine Klasse.
Dann kannst du es via CSS postionieren:
weshalb eine Klasse? Eine ID würde vollkommen genügen bzw. wäre da angebrachter.


