Hey,
Ich hatte gestern schon mal eine Ähnliche Frage gestellt. Aber ich bin heute leider nochmal auf 2 Probleme gestoßen:
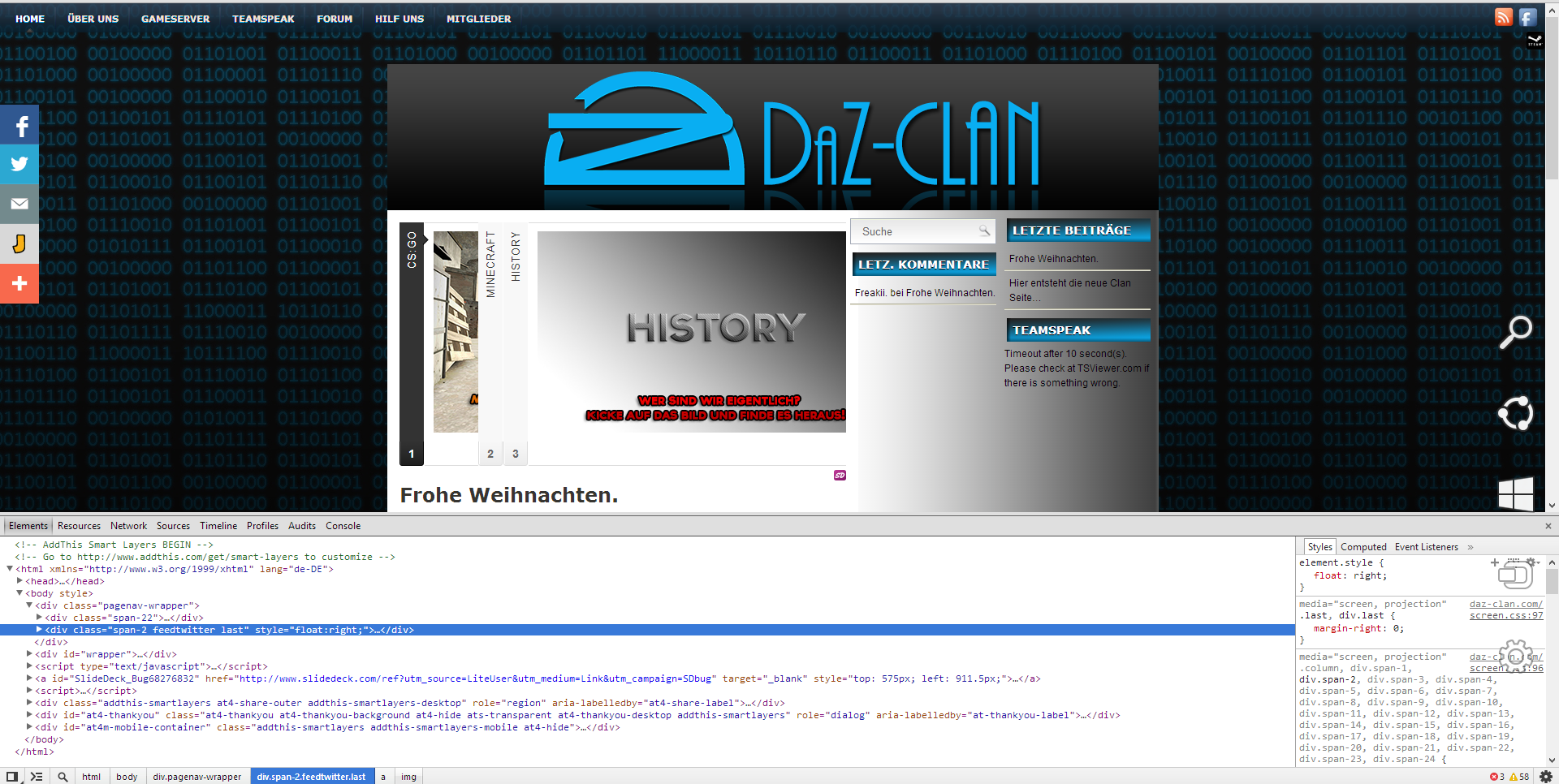
http://daz-clan.com - Die Navigation oben. Ich möchte gerne die Social-Media Buttons nach ganz rechts verschieben und die <li> Menüpunkte genau über den Content verschieben. Keine Ahnung wie das funktionieren soll... margin-right: XXpx; geht jedenfalls nicht, da sonst bei kleineren Auflösungen alles neben dem Nav DIVs steht.
Habt ihr Ideen? Ich bin noch am lernen, was HTML und CSS angeht ![]()