Hallo,
ich suche jemanden, der in der Lage ist für den Client: "Rage:MP" eine "Abfrage" zu schreiben.
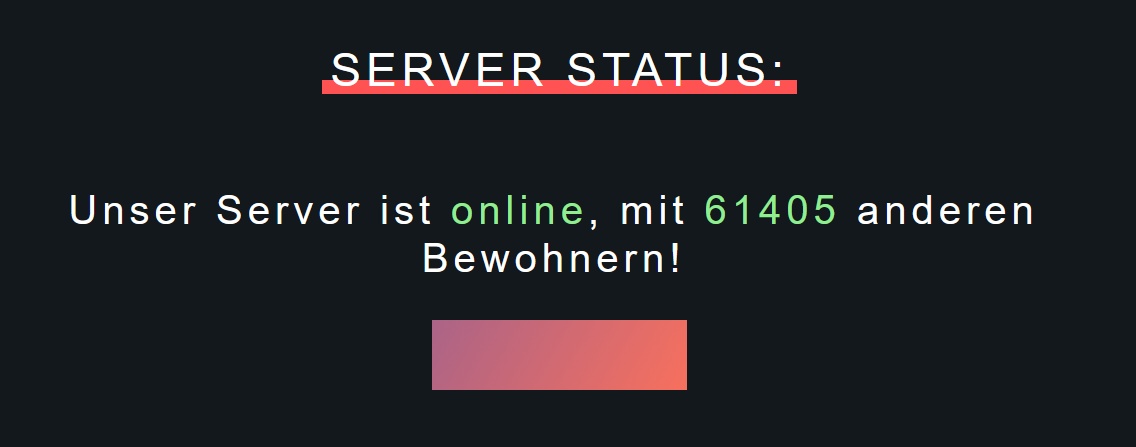
Was soll die Abfrage können?
Die Abfrage sollte enthalten:
- Servername: Tags: Gamemode:AktuelleSpieleranzahl:MaximaleSpieleranzahl
sowie bei der der Masterlist von RageMP, nur dargestellt auf einer einfachen Webseite.
Gruß