Hallo
wollte mal Fragen wie ich in meine obere Navigationsleiste zwischen den einzelnen Texten ein Trennstrich bekomme.
Code:
Hallo
wollte mal Fragen wie ich in meine obere Navigationsleiste zwischen den einzelnen Texten ein Trennstrich bekomme.
Code:
CSS reicht aus mit einen :after Content.

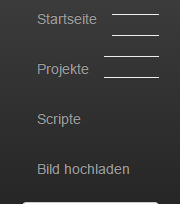
ist jetzt senkrecht statt wagerecht ![]()
Soll ja nicht untereinander sein, sondern nebeneinander
Der Strich soll am besten zwischen den einzelnen Bereichen stehen und senkrecht ![]()
![]()
Sry ich habe dir nen Lösungansatz gegeben dein persönlicher Entwickler bin ich allerdings nicht. Dies tut mir fürchterlich leid aber ich denke du kannst mich verstehen, dass ich nicht jedem hinterherrenne bis alles so passt wie er das möchte ![]()
Sry ich habe dir nen Lösungansatz gegeben dein persönlicher Entwickler bin ich allerdings nicht. Dies tut mir fürchterlich leid aber ich denke du kannst mich verstehen, dass ich nicht jedem hinterherrenne bis alles so passt wie er das möchte
Versteh ich schon ![]() Wollte nur sagen das ich was anderes suche
Wollte nur sagen das ich was anderes suche ![]() Habe ebenso nirgend wo behauptet dass du mein privater entwickler bist.
Habe ebenso nirgend wo behauptet dass du mein privater entwickler bist.
Ein Bild in Paint bspw. würde uns sicher helfen zu verstehen was du jz genau möchtest.
Du hast ja sowas gezeigt:
Wort
_______
Wort
______
Wort
Aber ich suche sowas:
Wort | Wort | Wort
Meine Vermutung wäre das Es in diesem Format sein soll
Platzhalter |
Platzhalter |
Platzhalter |
Platzhalter |
Platzhalter |
Alles anzeigenDu hast ja sowas gezeigt:
Wort
_______
Wort
______
Wort
Aber ich suche sowas:
Wort | Wort | Wort
Da stehts doch wie er es haben möchte

