Guten Abend, ich stehe momentan vor einem größeren Problem bei meinem Webshop

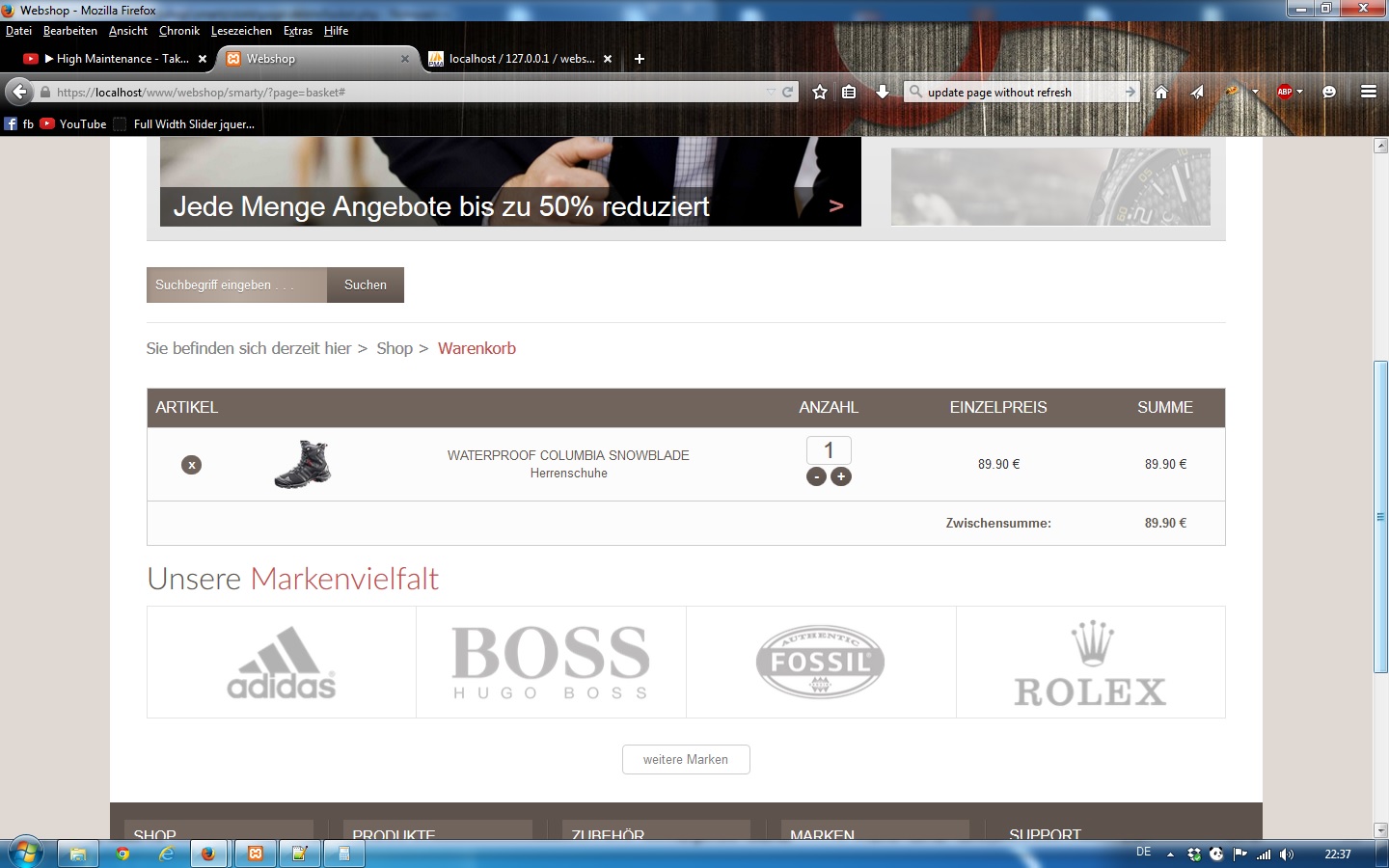
In dem Screen ist ein Warenkorb zu sehen mit den einzelnen Artikeln. Nun soll man die Anzahl der Artikel, über die " + " und " - " Buttons verändern können, das bedeutet die Anzahl ändert sich und die Summe wird neue berechnet.
Nun kommen wir zu meinem Problem, wie stelle ich das am besten das, die Daten nach dem verändert der Menge in der Datenbank gespeichert wird ,
hätte hier jemand dazu eine Idee.
Da ich die Daten irgendwie via javascript an ein php Skript übergeben muss.

