Moin liebe Community,
ich habe mich nun vor ein paar Tagen mit dem Lieben @IPrototypeI zusammengesetzt und mir wurde eine Welt in die Webentwicklung geöffnet.
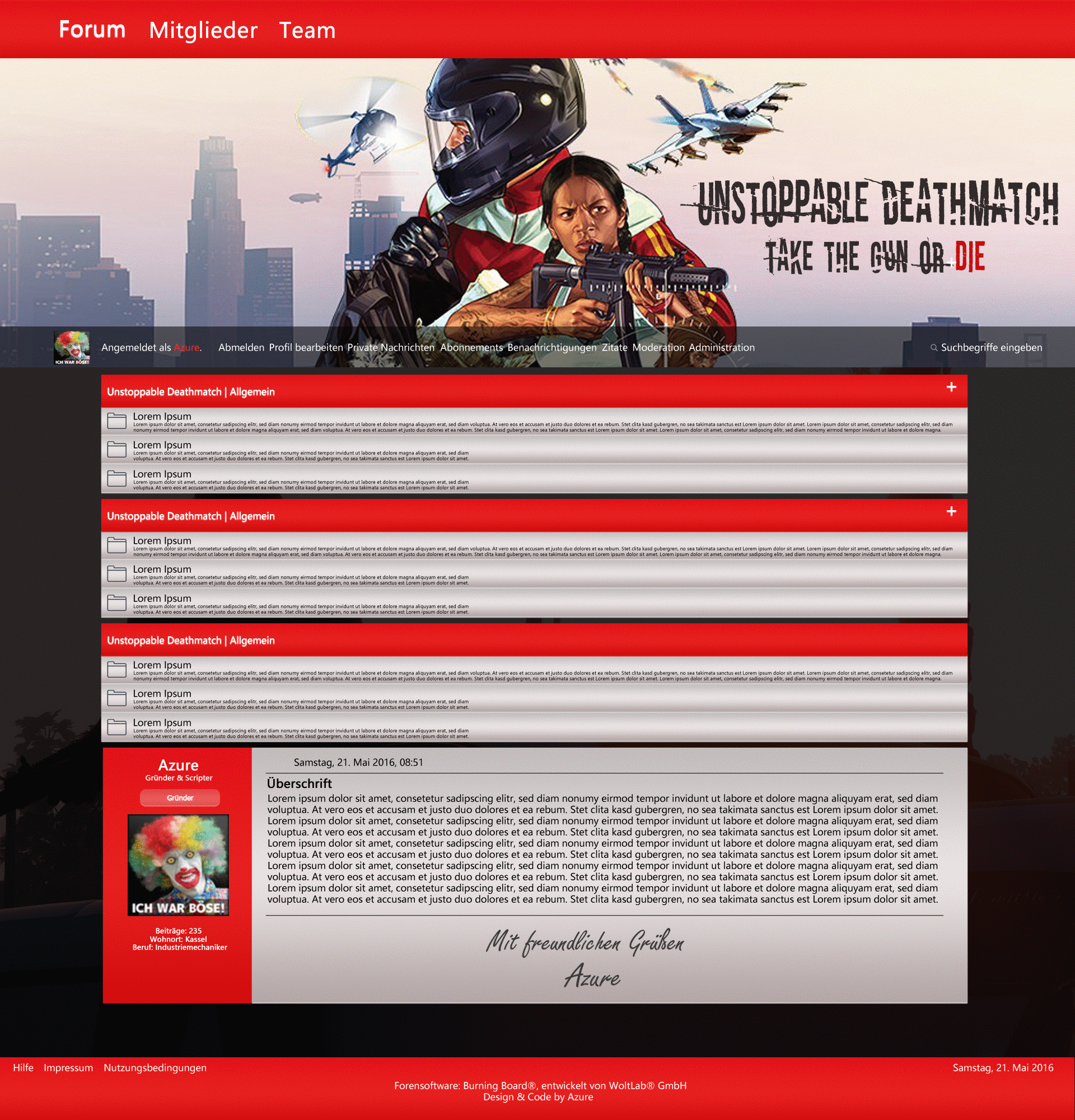
Mit seiner Hilfe, das Programm "Photoshop" näher kennen zulernen, habe ich mich nun ganz allein an einem Design rangesetzt, welches für mein Projekt "Unstoppable Deathmatch" gedacht ist.
Da das mein 1. Design ist, welches ich allein gemacht habe, ohne jegliche Hilfe, bitte ich euch, etwas Rücksicht zu nehmen und das Ganze auch als Anfänger zu betrachten.
Es ist selbstverständlich, dass kein Meister vom Himmel fällt.
- Gedacht war das Design für einen WBB3 Forum!
Jedoch bin ich stolz auf mein Werk und möchte darauf nun weiter ausbauen, sodass es für mein Projekt verwendbar sein kann.
Deshalb hoffe ich auch konstruktive Kritik und keine Hasskommentare / unbegründeten schlechten Bewertungen.
Ich bin gespannt auf eure Meinungen und bedanke mich bei Jeremy (IPrototypeI) für seine Hilfe und Unterstützung, um mich in die Webentwicklung Welt einbringen zu können.